Axure文章生成
Axure RP作为专业原型设计工具,广泛应用于产品界面设计领域,为设计师和产品经理提供了强大的交互功能和丰富的元件库。在本文中,我们将探讨Axure元件的使用实例,深入理解元件属性与操作,以及如何利用Axure的动态面板、函数和中继器等高级功能来提升原型的交互性和实用性。
动态面板是Axure中一个强大的功能,它允许设计师创建可切换状态的界面元素,实现复杂的交互效果。通过设置不同的状态和转换动画,可以模拟真实应用中的视图切换和内容更新。
函数的使用在Axure原型中同样至关重要,它允许设计师定义元件、窗口和鼠标的特定行为,实现自动化的交互流程。例如,通过编写函数,可以控制元件的显示与隐藏,调整属性值,甚至实现复杂的逻辑判断。
计算器功能则为原型中的数学运算提供了便利,设计师可以利用它进行数值的加减乘除等基本运算,为原型中的动态数据展示提供支持。
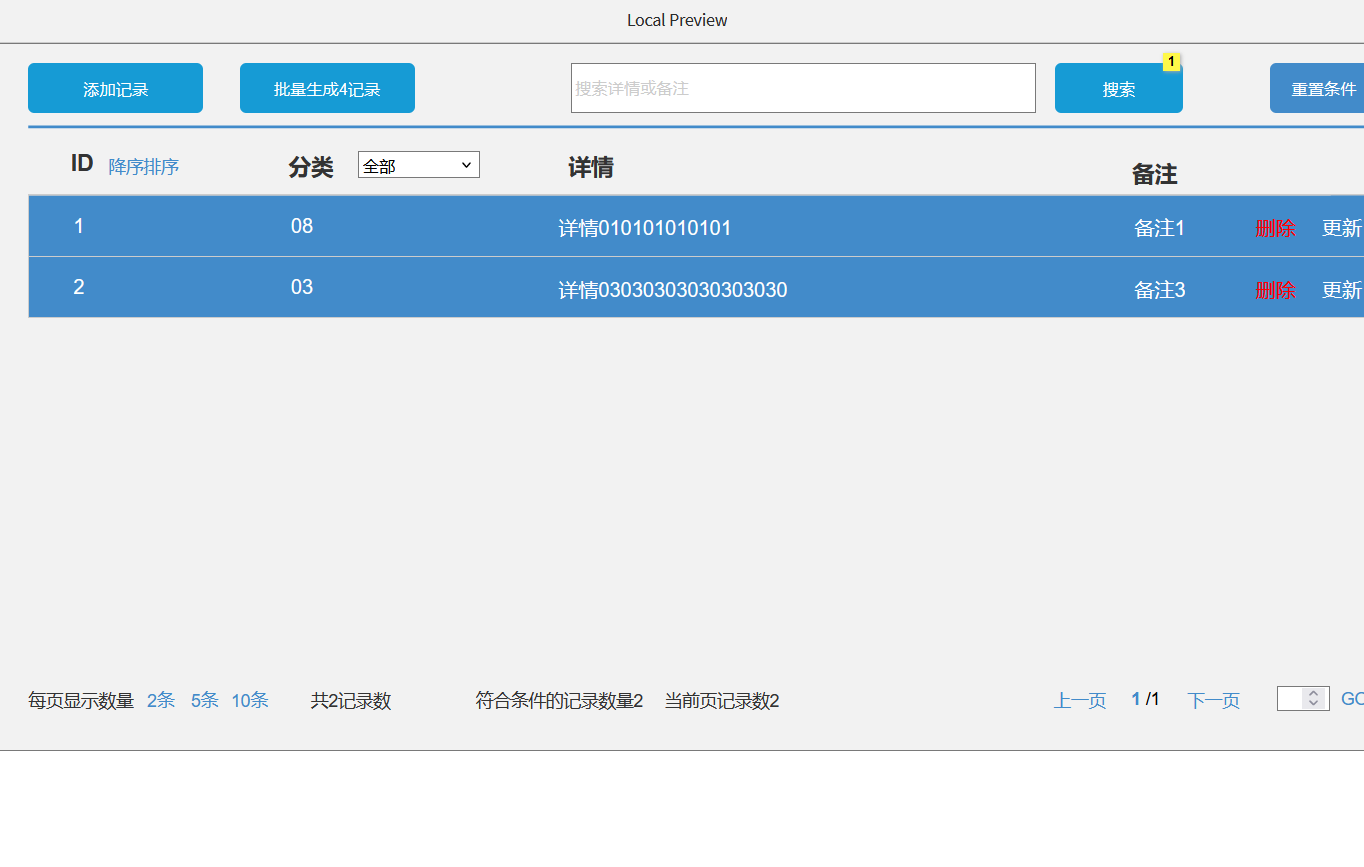
中继器是Axure中的另一个高级功能,它允许设计师创建可重复的列表项,非常适合展示动态数据集合,如商品列表、新闻列表等。
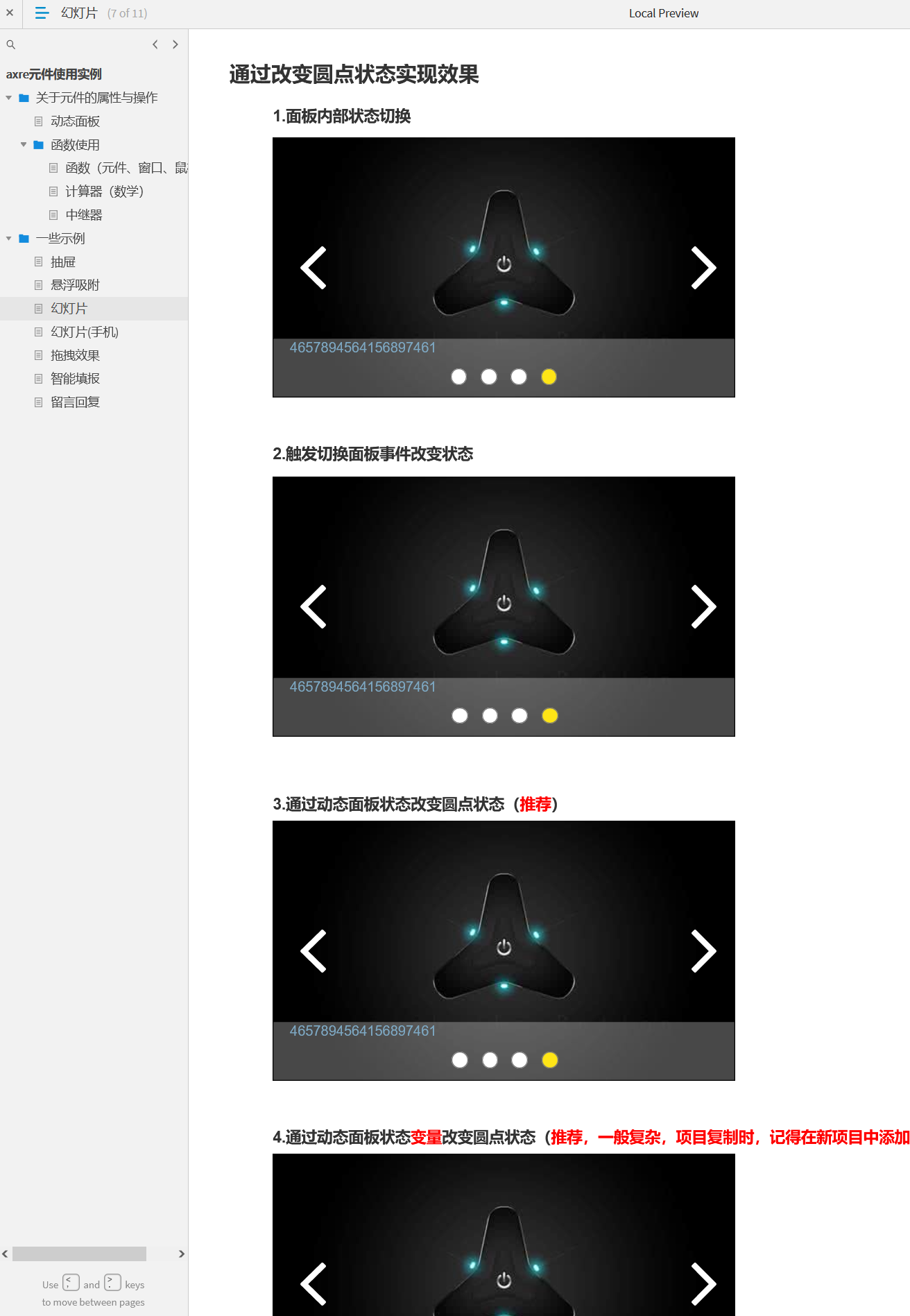
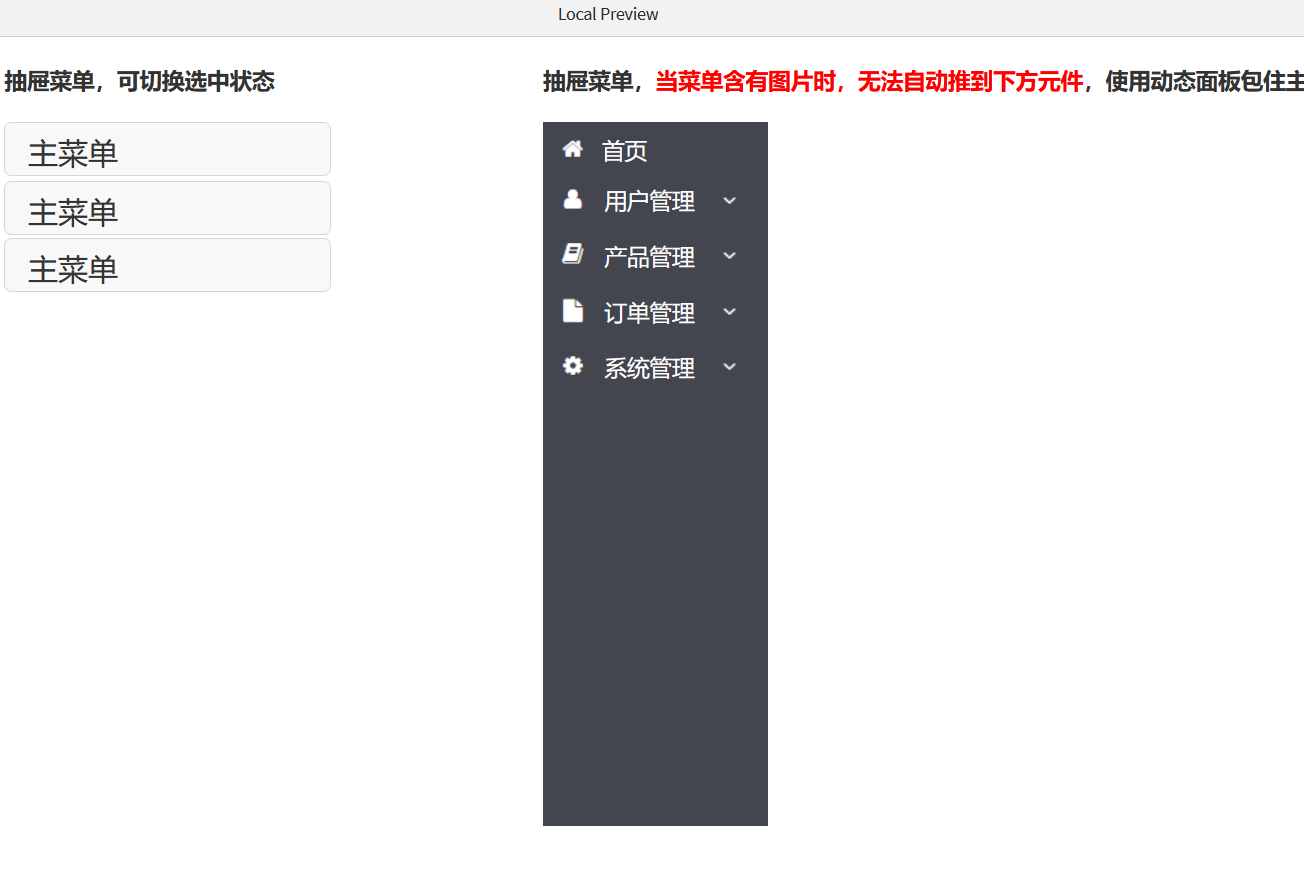
此外,本文还将介绍一些实用的Axure元件使用示例,如抽屉、悬浮吸附、幻灯片等,它们可以丰富原型的视觉效果和用户交互体验。特别是针对移动设备设计的幻灯片(手机)和拖拽效果,它们能够提供更加流畅和直观的用户体验。
智能填报和留言回复功能则进一步扩展了Axure原型的应用范围,使其不仅限于界面设计,还能模拟数据收集和用户反馈的场景。
具体目录为——
Axure元件使用实例
元件属性与操作
动态面板
函数使用
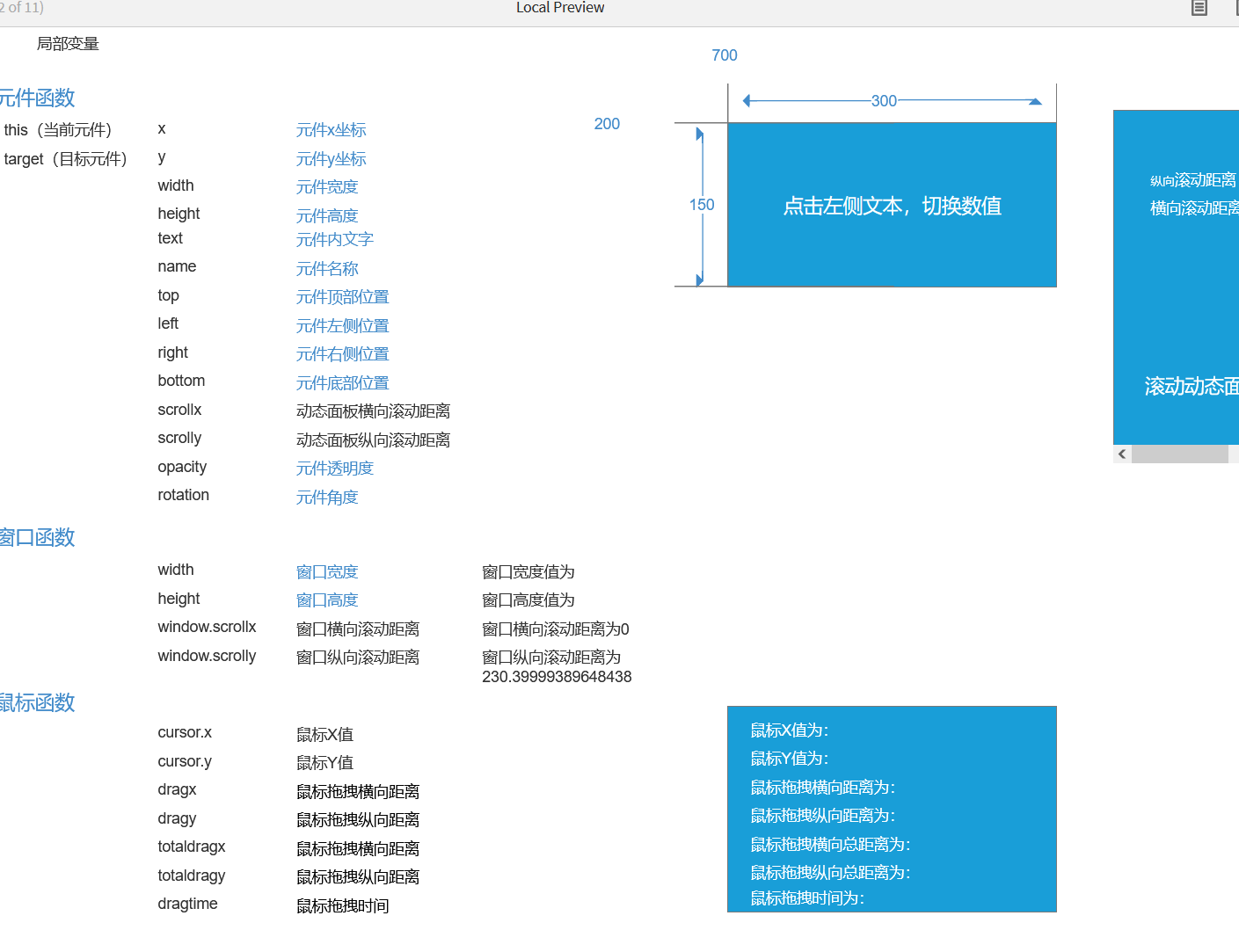
元件函数
窗口函数
鼠标函数
计算器(数学)
中继器
一些示例
抽屉
悬浮吸附
幻灯片
幻灯片(手机)
拖拽效果
智能填报
留言回复
这里仅展示部分截图,详情请下载后编辑查看——
长尾关键词:





评论(0)