APP导航栏吸附效果是一种提升用户体验的交互设计,它允许导航栏在用户滚动页面时保持在屏幕的顶部或底部,从而方便用户随时访问导航功能。以下是对APP导航栏吸附效果的详细介绍。
APP导航栏吸附效果
导航栏吸附 是一种动态的UI元素行为,它响应用户的滚动动作。当用户滚动页面时,导航栏会根据预设的逻辑吸附到屏幕的顶部或底部,通常在用户向下滚动时吸附到顶部,在向上滚动时吸附到底部。
这种设计的优势在于:
提高可访问性:用户可以快速访问导航功能,无论是在页面的顶部还是底部。
增强用户体验:提供流畅的滚动体验,减少用户寻找导航元素的时间。
适应性布局:导航栏的吸附效果可以根据屏幕尺寸和方向进行适配,确保在不同设备上都能良好显示。
实现方式
实现导航栏吸附效果通常涉及到前端开发技术,如CSS的position: fixed;属性,JavaScript事件监听和滚动处理等。开发者需要考虑以下因素:
触发条件:确定何时触发吸附效果,例如页面滚动到特定位置。
动画效果:吸附时的平滑过渡效果,增强视觉感受。
性能优化:确保滚动和吸附效果不会影响页面性能。
设计考量
在设计具有吸附效果的导航栏时,需要考虑以下方面:
一致性:确保导航栏的设计风格与APP的整体UI保持一致。
可见性:导航栏在吸附状态下应保持足够的可见性,避免被页面内容遮挡。
交互反馈:提供清晰的交互反馈,如点击导航项时的高亮或动画效果。
结合实例
在旅游、购物、新闻阅读等类型的APP中,导航栏吸附效果尤为常见。例如,在浏览旅游攻略或商品列表时,用户可以快速回到页面顶部或底部,无需手动滚动。
结论
APP导航栏吸附效果是一种提升用户界面交互性和可用性的设计策略。通过精心设计和实现,它能够显著增强用户的浏览体验,使导航更加直观和便捷。
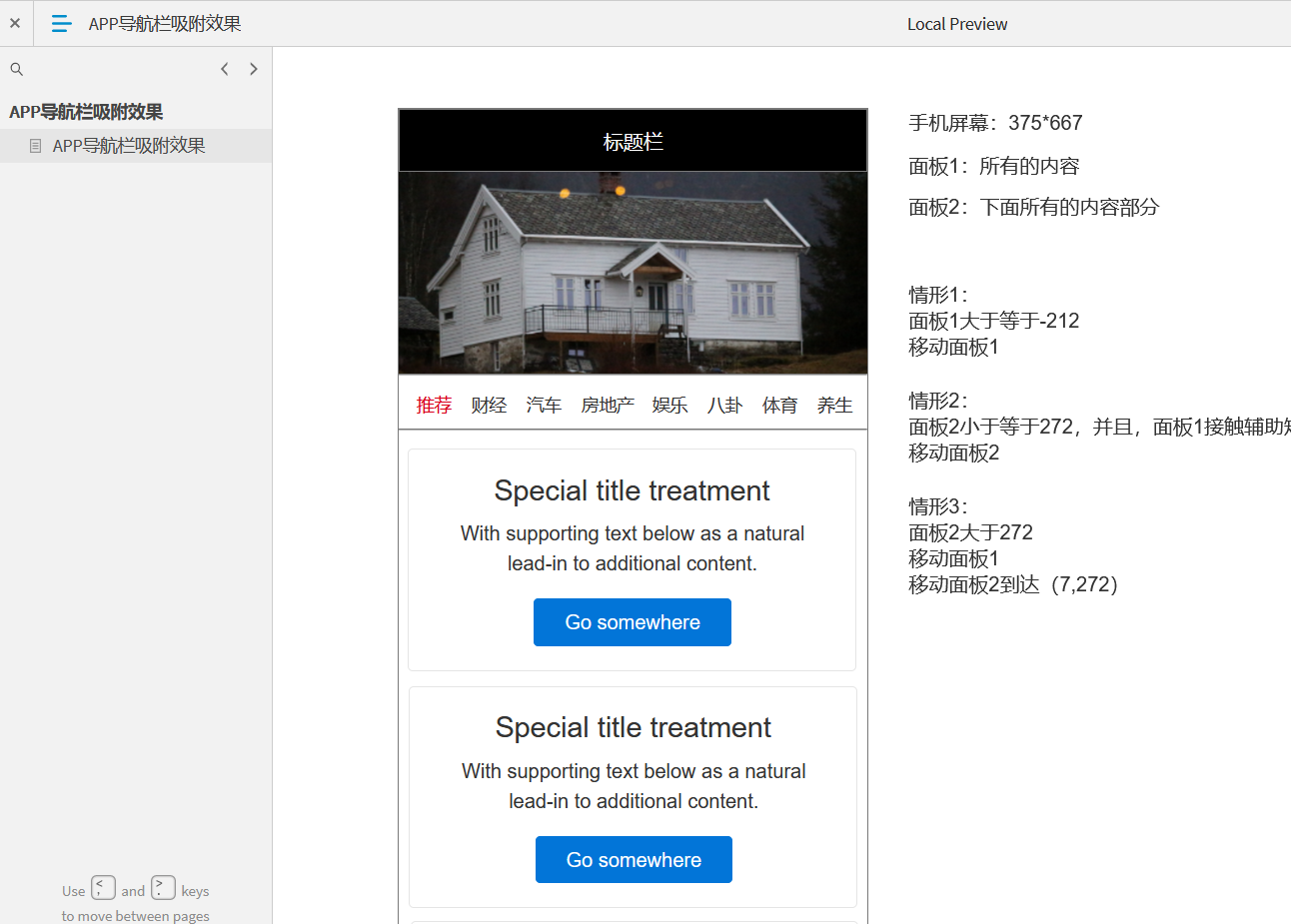
这里仅展示部分截图,详情请下载后编辑查看——



评论(0)