Axure RP作为专业的原型设计工具,提供了丰富的后台元件模板,这些模板有助于设计师快速构建出具有专业外观和交互性的后台界面。以下是对Axure后台元件模板的详细介绍。
色彩与字体
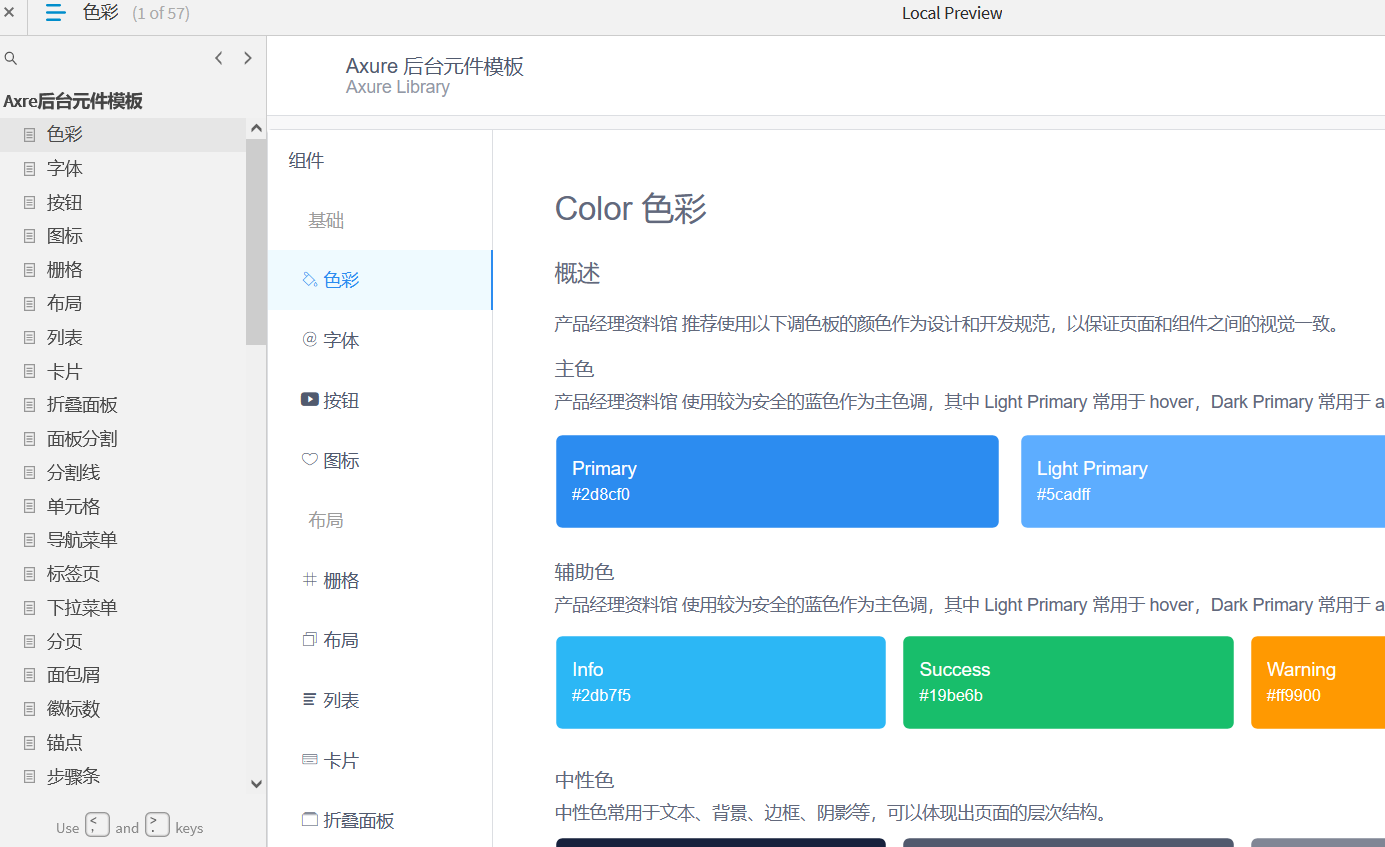
色彩:后台模板中的色彩方案通常简洁、一致,以确保信息的清晰传达和视觉的舒适性。
字体:字体的选择和大小影响着后台的可读性和美观度,模板提供了多种字体样式以适应不同内容的需求。
按钮与图标
按钮:后台模板包含多种按钮样式,如主按钮、次按钮、危险按钮等,以适应不同的操作场景。
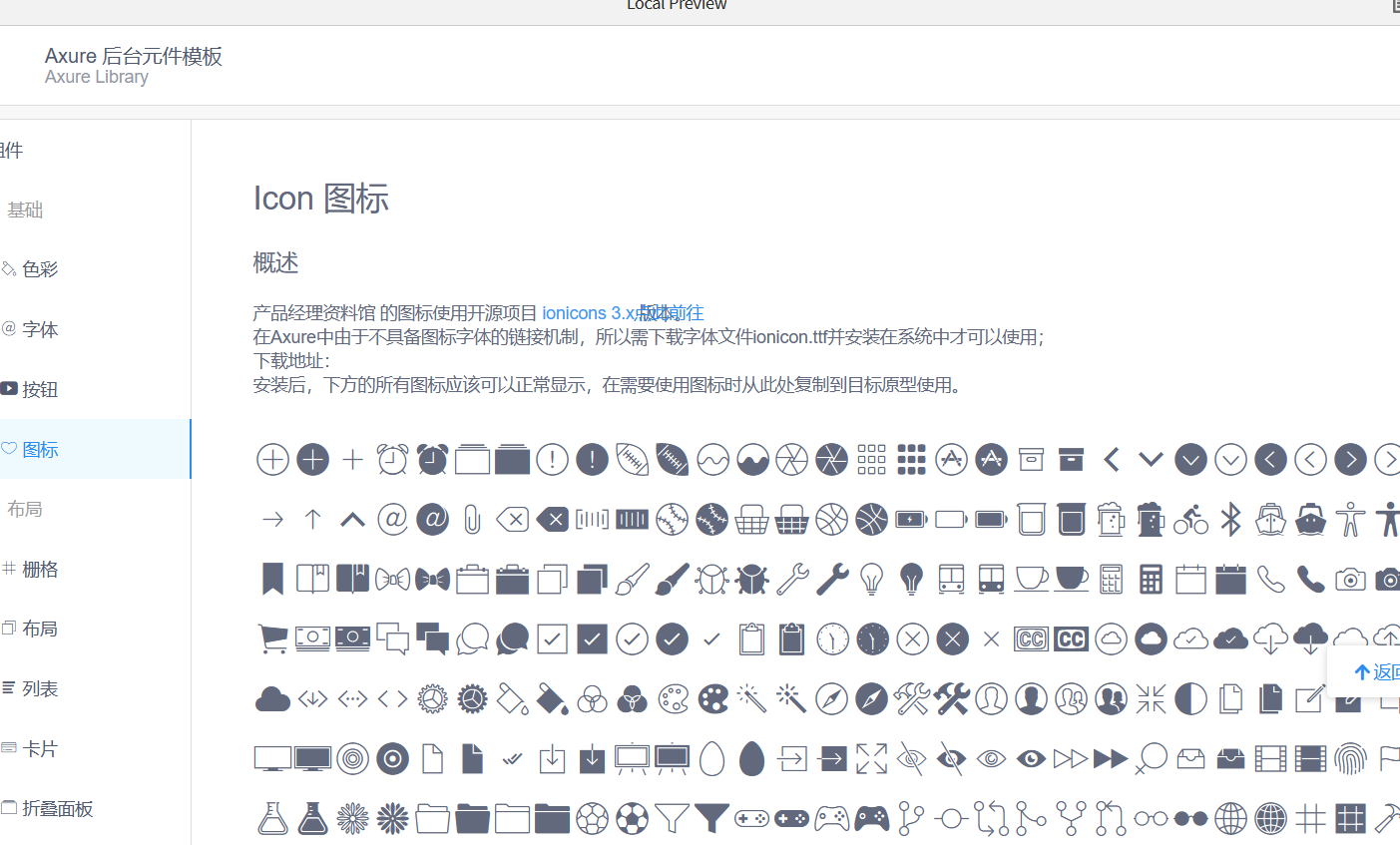
图标:图标增强了界面的直观性,模板提供了丰富的图标资源,方便快速传达操作意图。
布局与列表
栅格:栅格系统帮助设计师创建响应式布局,确保后台界面在不同屏幕尺寸下的适应性。
布局:模板提供了多种布局方式,如一栏、两栏、三栏等,以适应不同的内容展示需求。
列表:列表是展示数据集的常用方式,模板支持列表的多种样式和交互效果。
卡片与面板
卡片:卡片用于展示信息块,模板中的卡片设计简洁,易于集成和自定义。
折叠面板:折叠面板允许用户展开或收起内容区域,提高页面的空间利用率。
面板分割与分割线:用于区分不同的内容区域,增强界面的层次感。
导航与交互
导航菜单:后台模板提供了侧边导航、顶部导航等多种导航方式,方便用户快速定位功能模块。
标签页:标签页允许用户在不同的视图或数据集间切换。
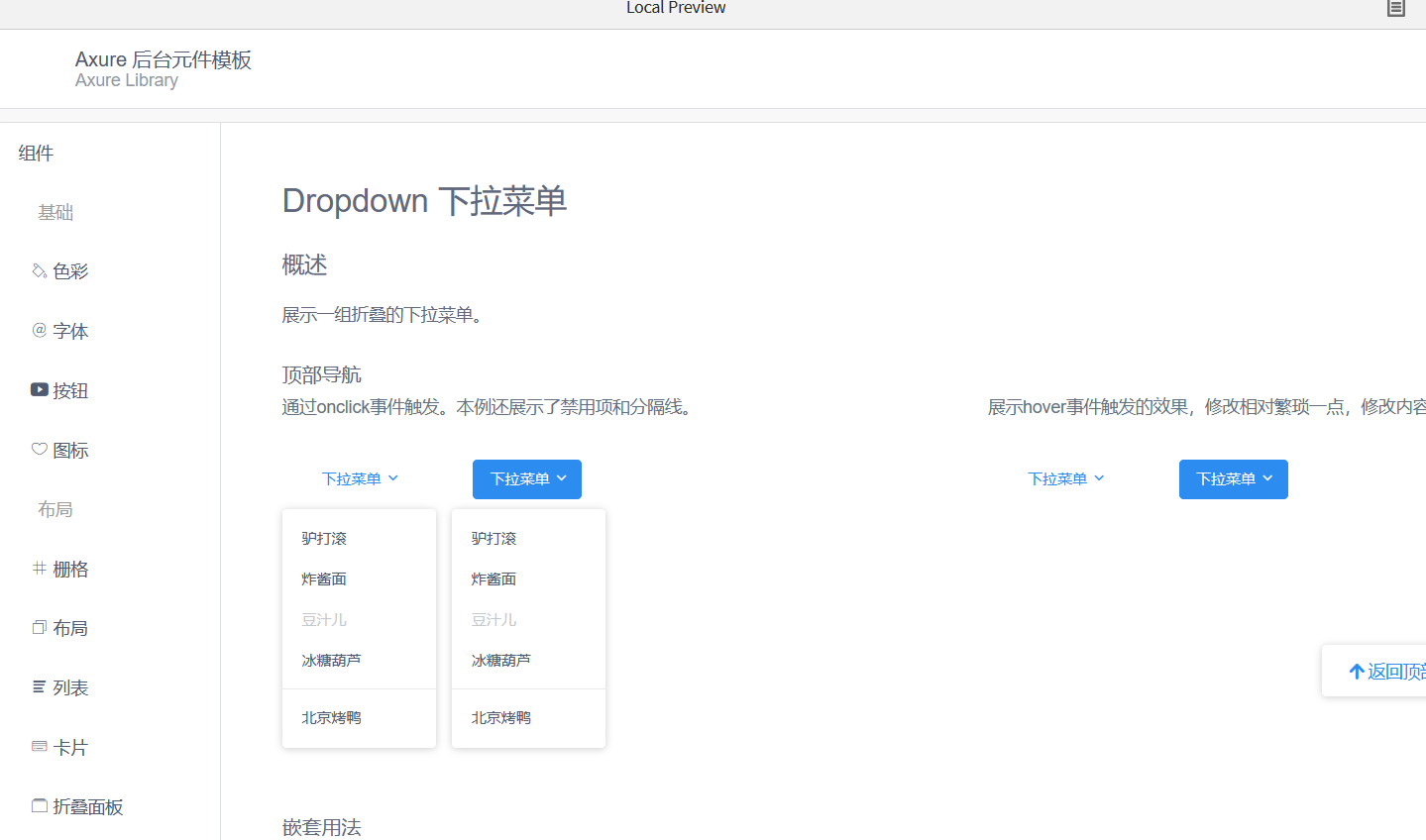
下拉菜单与级联选择:提供下拉式的选择列表,方便用户进行筛选和选择。
穿梭框:用于在两个列表间移动选项,适用于多选场景。
表单与输入
输入框:用于文本输入,模板支持多种输入框样式和验证方式。
单选框与多选框:提供单选和多选的功能,适用于选项选择。
开关:用于开启或关闭某个功能或设置。
表格:用于展示行列数据,模板支持表格的排序、筛选等交互功能。
选择与时间
选择器:如日期选择器、时间选择器,提供日期和时间的选取功能。
滑块:允许用户通过滑动选择一个值,常用于范围选择。
其他元件
徽标数:用于显示通知或更新的数量。
锚点:用于页面内跳转,快速定位到页面的特定部分。
步骤条:指导用户完成多步骤的任务或流程。
评分:允许用户对内容进行评分。
提示与反馈
警告提示与全局提示:提供操作反馈,如成功、失败或警告信息。
通知提醒与对话框:用于向用户展示重要的信息或进行交互确认。
动态与交互
进度条与进度环:展示任务的进度状态。
走马灯:循环展示内容,适用于新闻或通知。
时间轴:展示事件的时间顺序。
图钉与返回顶部:快速定位或返回页面顶部。
特殊功能
加载中:提示用户数据正在加载。
无限滚动:无需分页,内容自动加载,提供流畅的浏览体验。
结论
Axure后台元件模板提供了一套完整的设计资源,帮助设计师快速构建专业、高效、用户友好的后台界面。通过合理运用这些模板,可以显著提高设计效率和产品质量。






评论(0)