【Axre7.设计原型元件库】最新Axure源rp文件
资源分类: Axure原型模板
浏览热度: (7)
发布时间: 2024-08-05
最近更新: 2024-08-05
本资源需权限下载
- 普通用户: 16金币
- VIP会员: 免费
- 永久会员: 免费
Axure RP 7是一个强大的原型设计和规格文档工具,它提供了丰富的元件库,帮助设计师和产品经理快速构建交互式原型。以下是Axure RP 7中设计原型元件库的组成部分及其用途的简要介绍:
基础部件
图片:用于展示图像的元件。
文本/标签/标题1/标题2:不同级别的文本展示元件。
矩形:基础的形状元件,可用于布局或按钮等。
占位符/自定义形状:用于创建自定义设计元素。
图像热区:在图片特定区域设置交互。
水平线/垂直线:用于页面布局的线条元件。
动态面板:用于创建状态管理和过渡效果的元件。
内部框架:允许在原型中嵌入其他页面或内容。
中继器:用于展示重复的数据集,如列表或表格。
表单部件
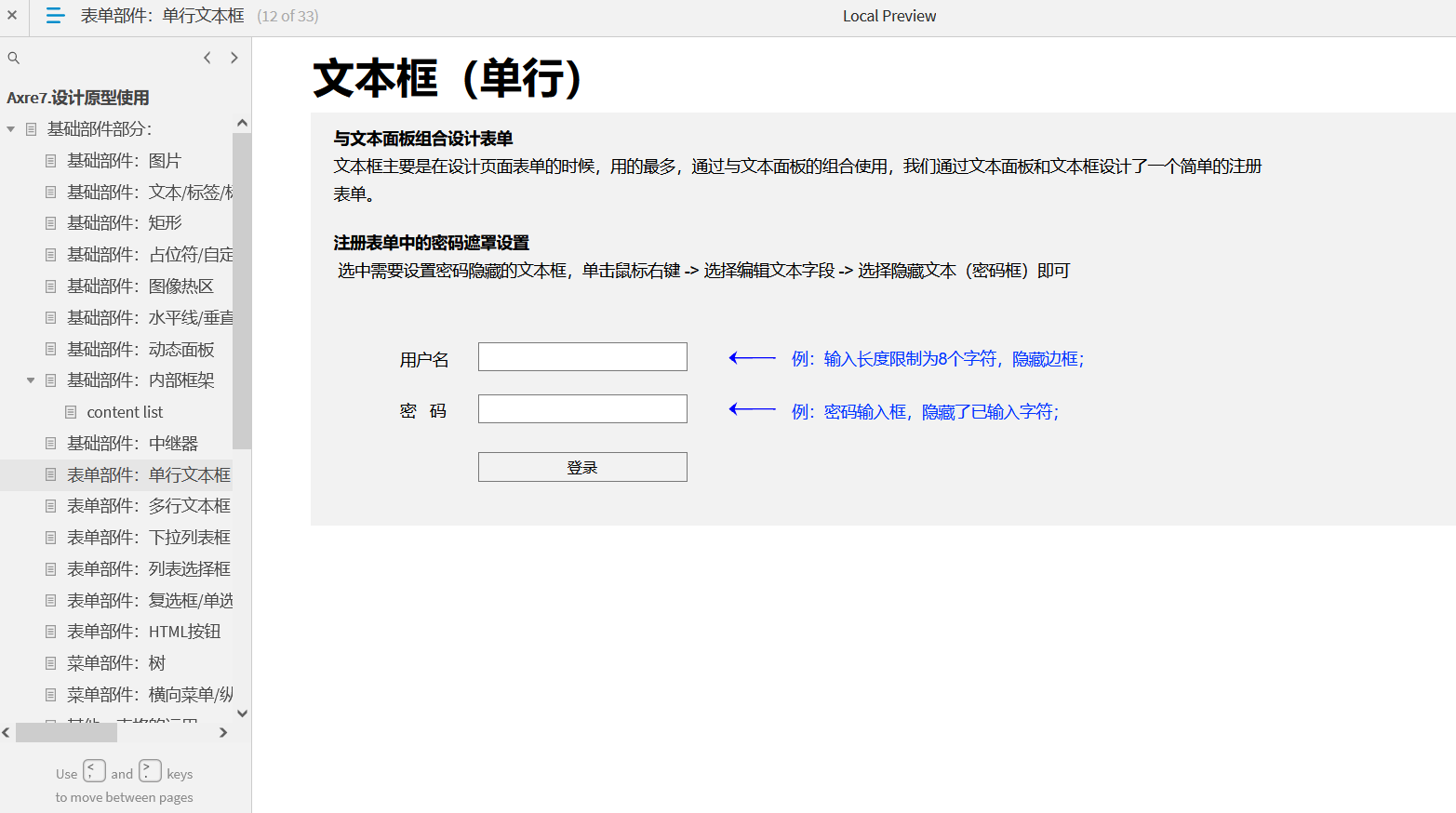
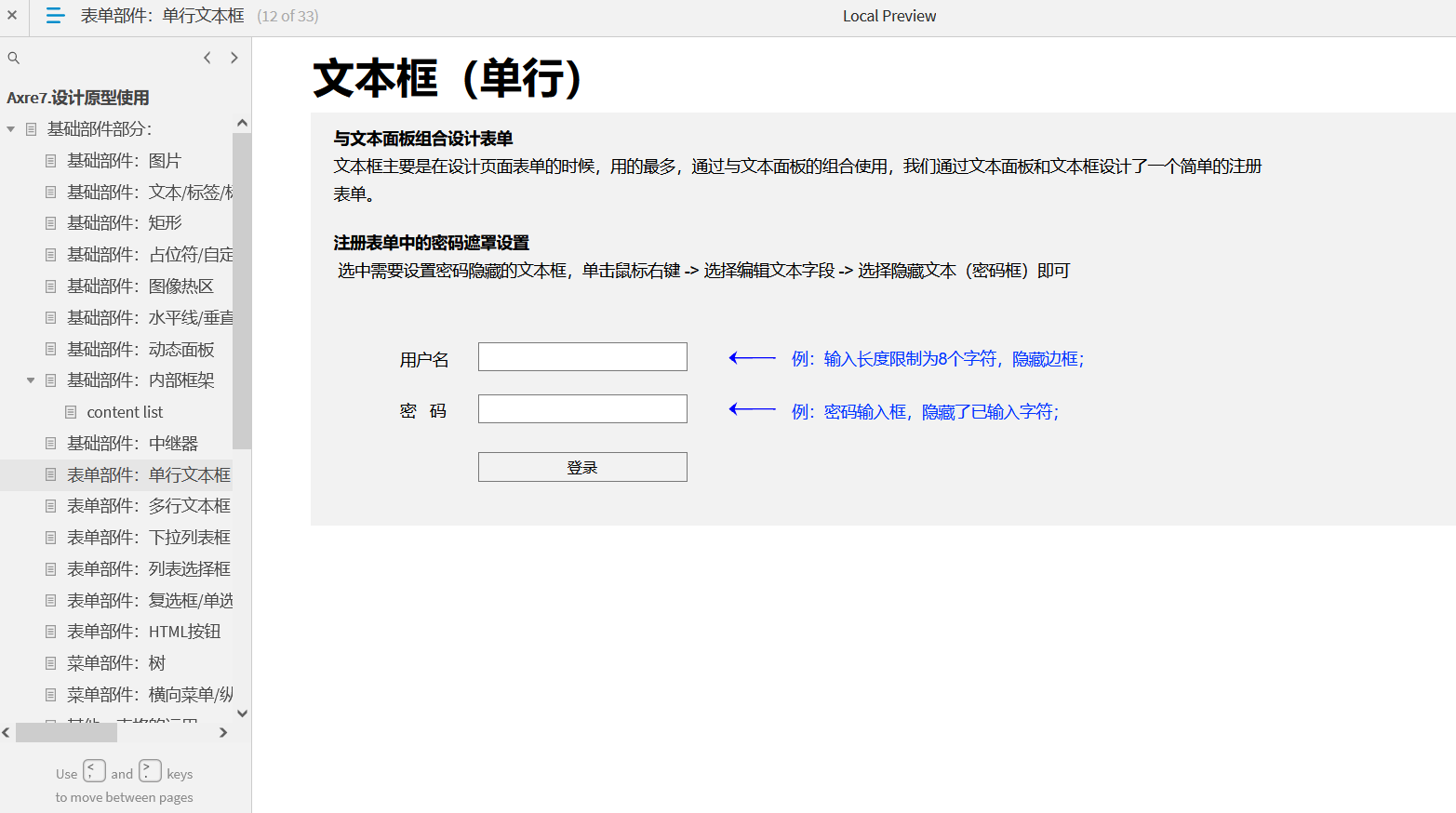
单行文本框:用于输入单行文本的表单元件。
多行文本框:用于输入多行文本的表单元件。
下拉列表框:提供下拉选项选择的表单元件。
列表选择框:允许多选的列表框。
复选框/单选框:用于选择或取消选项的表单元件。
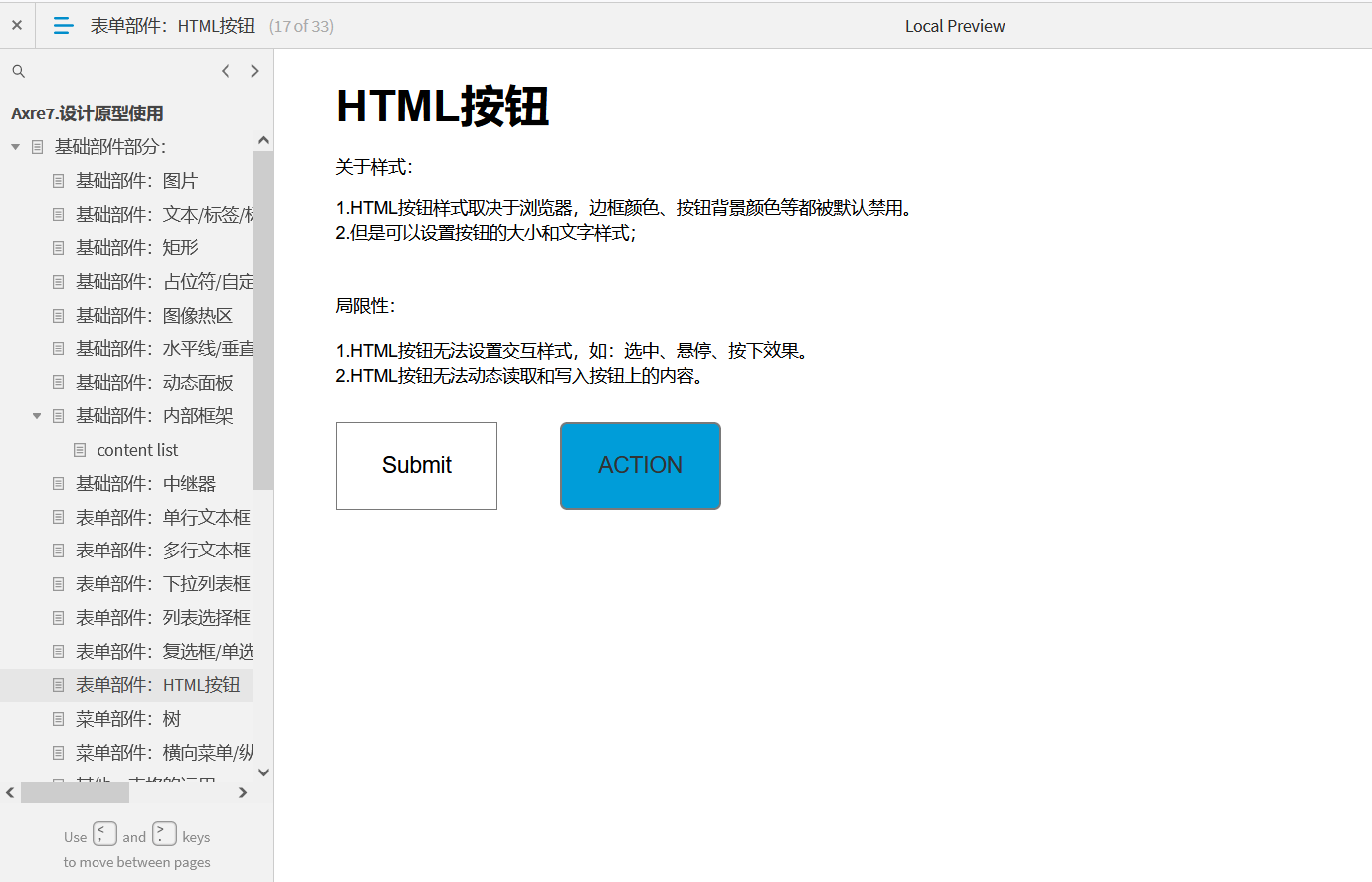
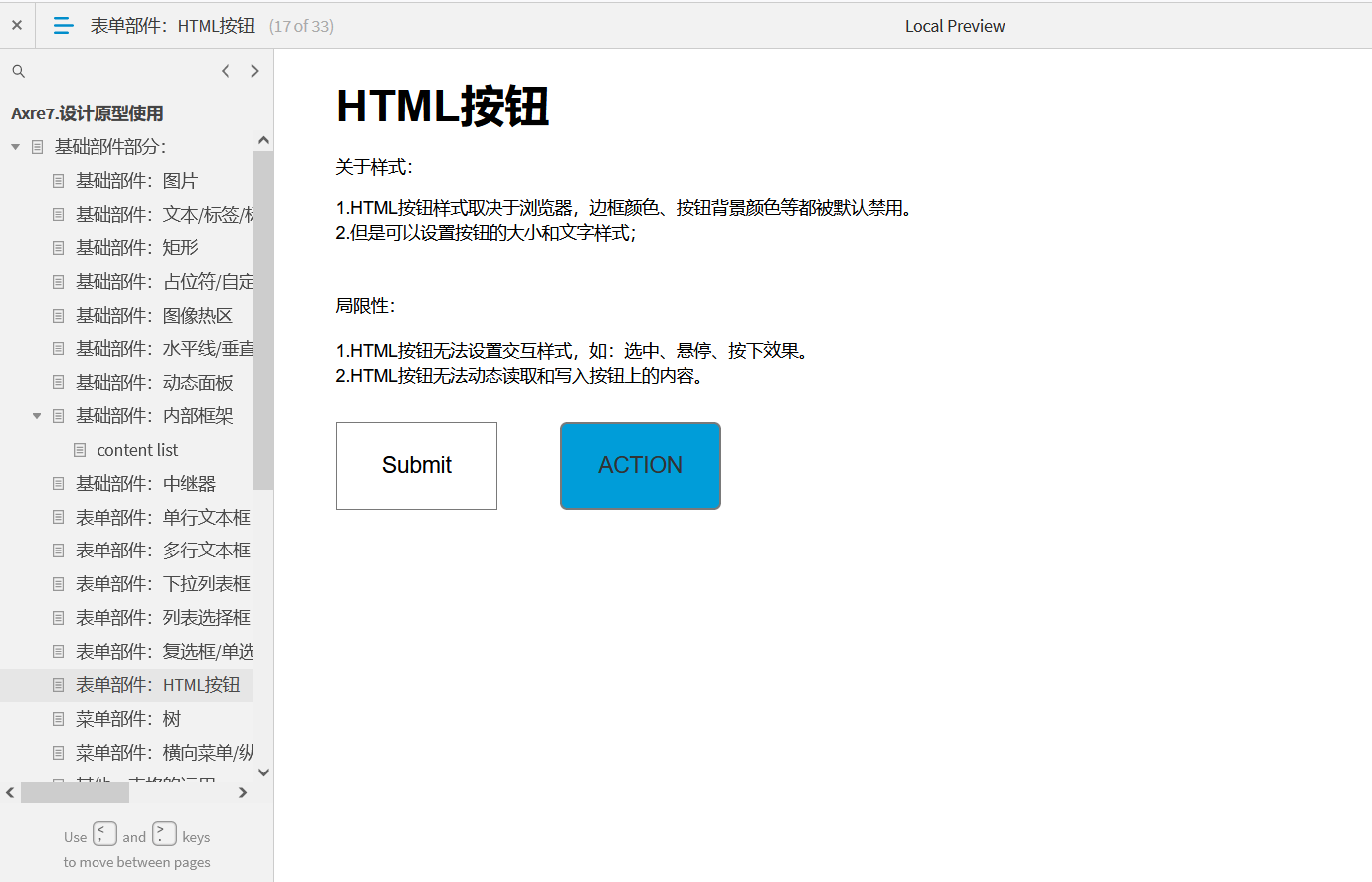
HTML按钮:用于触发交互的按钮元件。
菜单部件
树:用于展示分层数据结构的菜单元件。
横向菜单/纵向菜单:用于页面导航的菜单元件。
其他
表格的运用:用于展示行列数据的表格元件。
变量的运用:在原型中使用变量来存储和操作数据。
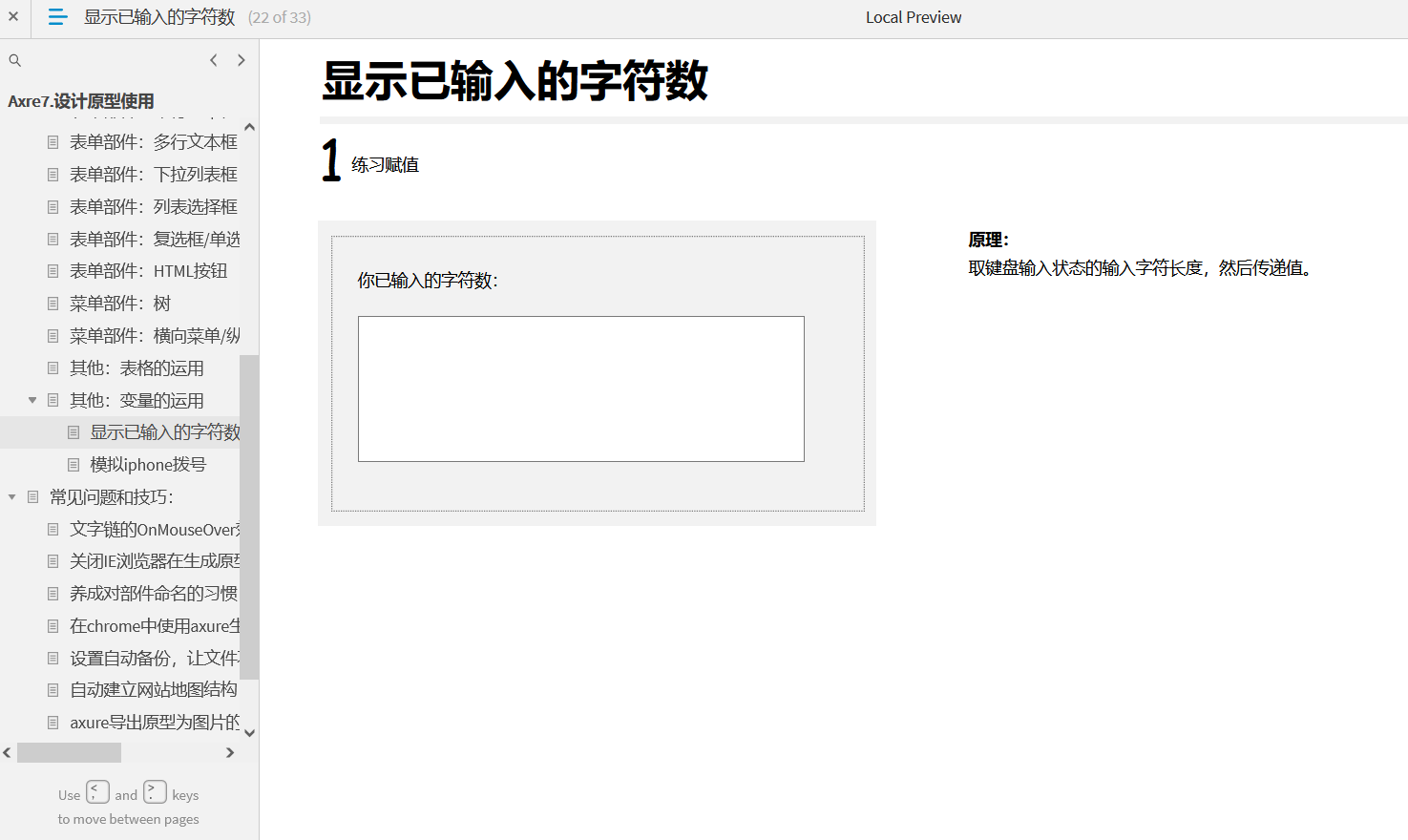
显示已输入的字符数:用于限制文本输入长度的功能。
模拟iphone拨号:模拟电话拨号界面的元件。
常见问题和技巧
文字链的OnMouseOver效果:设置鼠标悬停效果。
关闭IE浏览器在生成原型的安全警告:解决浏览器安全设置问题。
养成对部件命名的习惯:提高原型的可维护性和可读性。
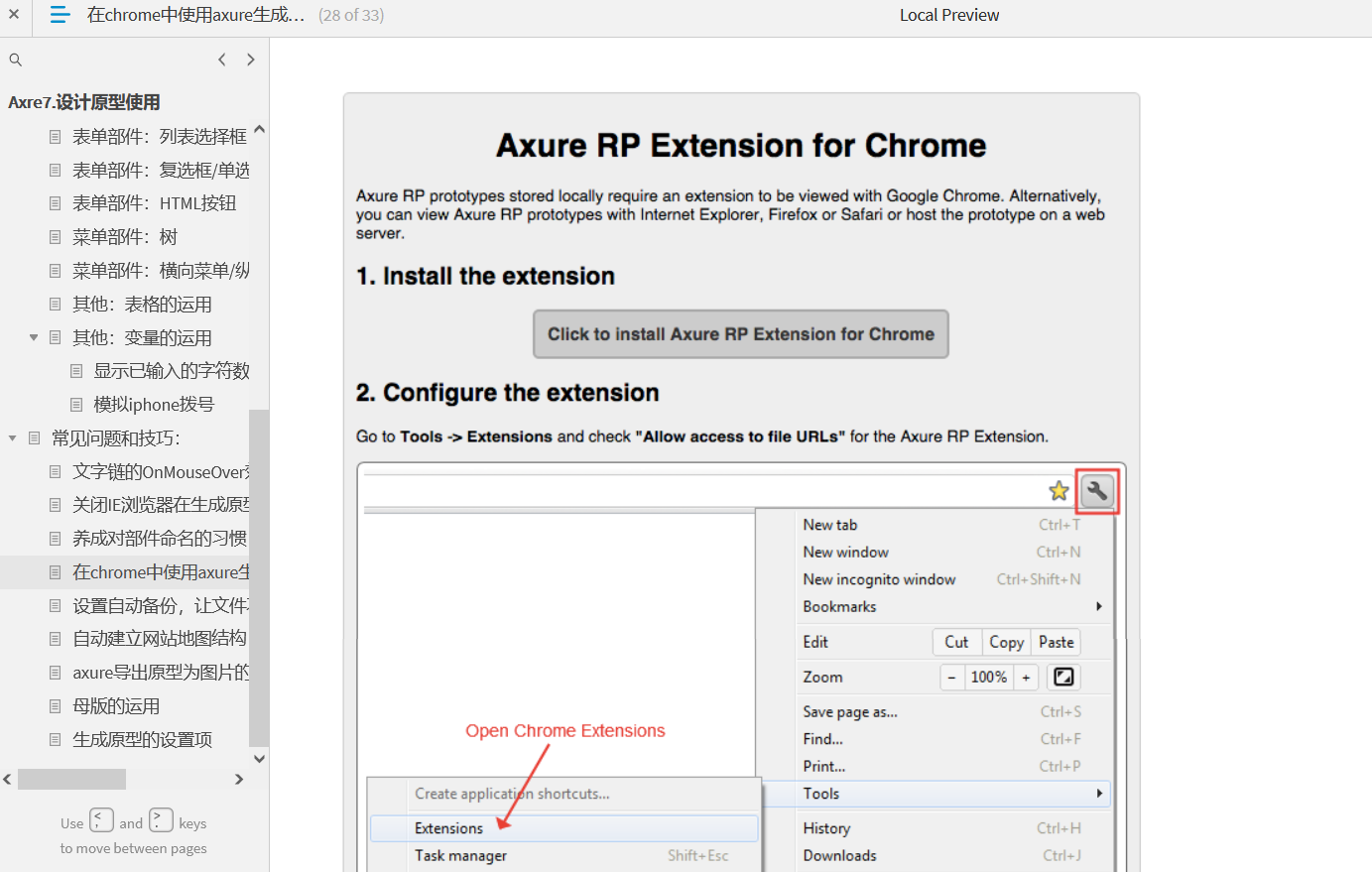
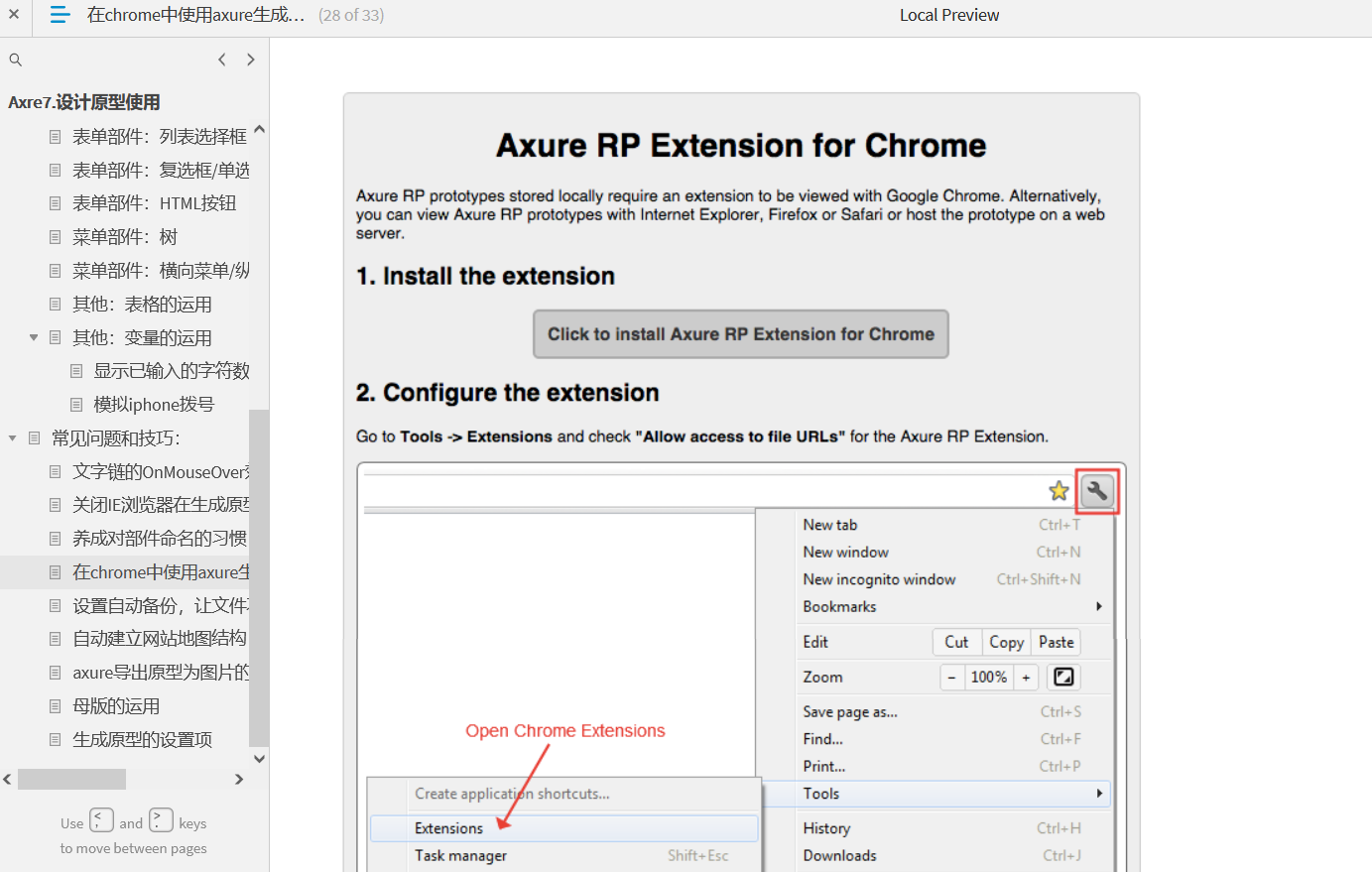
在chrome中使用axure生成时如何安装原型插件:指导如何在Chrome浏览器中安装Axure插件。
设置自动备份:防止文件丢失的自动备份设置。
自动建立网站地图结构:帮助组织和管理大型原型。
axure导出原型为图片的运用:将原型界面导出为图片的功能。
母版的运用:创建可复用的界面模板。
生成原型的设置项:原型发布和分享的设置。
结论
Axure RP 7的设计原型元件库为设计师提供了一套完整的工具集,用于创建交互式原型。通过合理利用这些元件和功能,设计师可以高效地构建出功能丰富、用户体验良好的原型。






声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
-
免费下载或者VIP会员资源能否直接商用?
本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
-
提示下载完但解压或打开不了?
最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或联络我们。
-
找不到素材资源介绍文章里的示例图片?
对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
-
付款后无法显示下载地址或者无法查看内容?
如果您已经成功付款但是网站没有弹出成功提示,请联系站长提供付款信息为您处理
-
购买该资源后,可以退款吗?
源码素材属于虚拟商品,具有可复制性,可传播性,一旦授予,不接受任何形式的退款、换货要求。请您在购买获取之前确认好 是您所需要的资源
相关文章
欢雀HR SaaS作为一款创新的人力资源管理软件,正引领着企业人力资源服务向云端...
0
0
8
16
竞猜游戏管理后台是在线博彩业务的核心,为运营团队提供了强大的工具来维护和监督游戏...
0
0
13
16
多后台管理系统是针对需要同时管理多个业务模块的企业或组织设计的高效解决方案。它通...
0
0
7
16
积分商城后台管理原型是为商城运营者提供一个全面、高效的商品、活动、订单和用户管理...
0
0
22
16







评论(0)