iView3x是一款基于Vue.js的UI组件库,它提供了一套丰富的中后台前端解决方案。以下是对iView3x中后台元件库精简版可能包含的组件和页面的介绍:
首页
首页:通常是应用的入口页面,提供导航和概览信息。
预览
预览:允许用户预览组件的样式和交互效果。
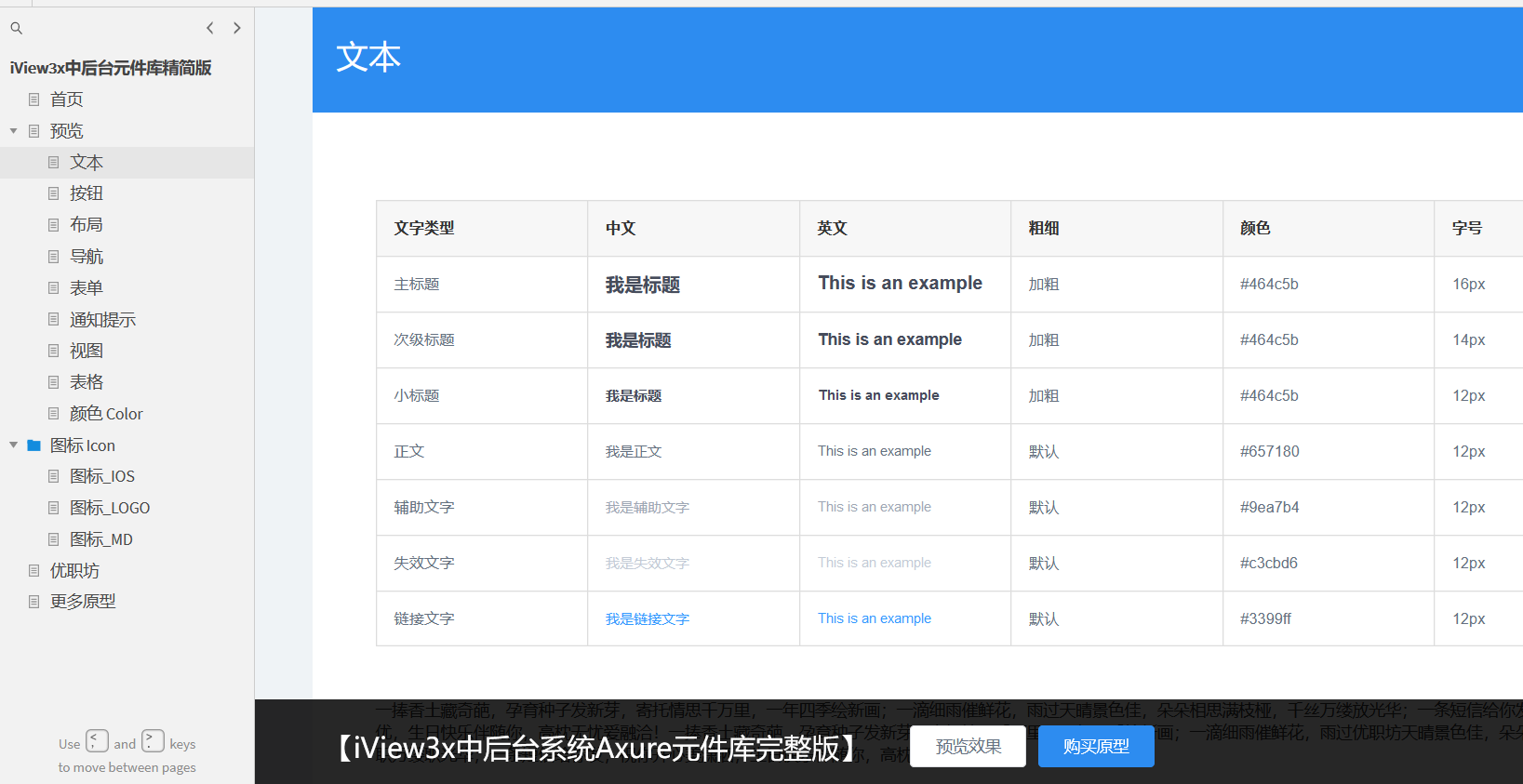
文本
文本:基本的文本展示组件,用于展示不同级别的标题和段落。
按钮
按钮:提供多种样式和功能的按钮组件,如主按钮、次按钮、危险按钮等。
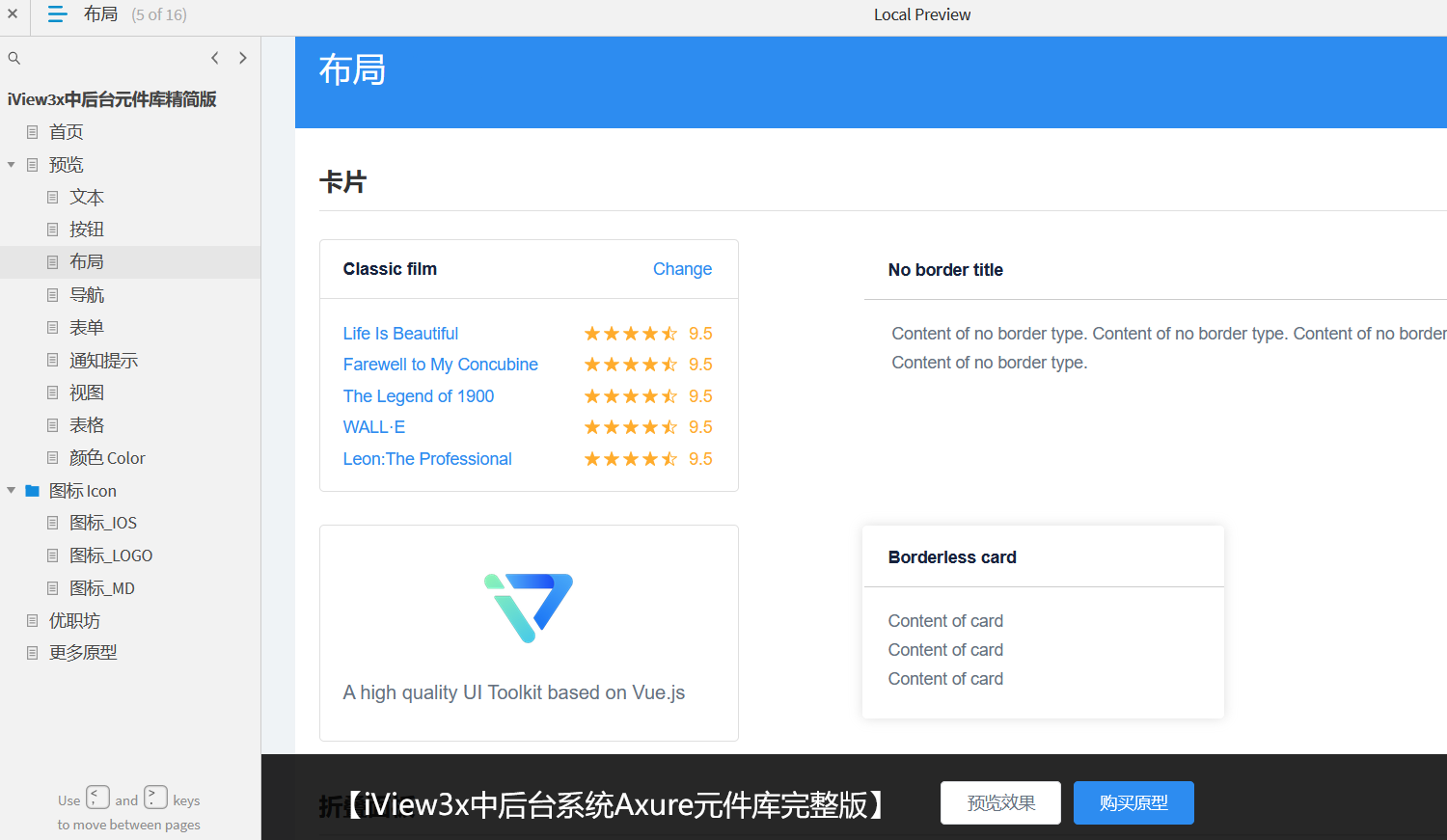
布局
布局:布局组件用于创建应用的布局结构,如栅格系统、Flex布局等。
导航
导航:导航组件包括菜单、面包屑、步骤条等,帮助用户在应用中导航。
表单
表单:表单组件包括输入框、选择器、开关等,用于收集用户输入。
通知提示
通知提示:提供全局或局部的通知提示,如消息提示、加载提示等。
视图
视图:视图组件如卡片、列表等,用于展示数据视图。
表格
表格:表格组件用于展示行列数据,并提供排序、筛选等功能。
颜色 Color
颜色:定义应用的颜色主题和配色方案。
图标 Icon
图标:提供一套统一的图标库,用于增强界面的直观性和易用性。
图标_IOS
图标_IOS:特定于iOS风格的图标集。
图标_LOGO
图标_LOGO:与品牌相关的图标,如公司logo或产品图标。
图标_MD
图标_MD:特定于Material Design风格的图标集。
优职坊
优职坊:可能是iView3x组件库的提供者或相关项目名称。
更多原型
更多原型:提供额外的组件原型或模板,供用户根据需要选择和使用。
功能特点
组件丰富:提供多种基础和高级组件,满足不同开发需求。
易于定制:允许开发者根据项目需求定制组件样式和行为。
响应式设计:组件支持响应式布局,适配不同设备和屏幕尺寸。
国际化支持:支持多语言,方便全球用户使用。
用户体验
一致性:组件风格统一,提升应用的整体美观度和用户体验。
可访问性:关注无障碍访问,确保所有用户都能使用组件。
结论
iView3x中后台元件库精简版为开发者提供了一套轻量级、易用的组件集合,帮助快速构建高质量的中后台应用。通过不断优化和更新,iView3x能够满足不断变化的开发需求和技术进步。






评论(0)