后台原型规范模板是确保设计一致性和提高开发效率的关键。它为设计团队提供了一套标准化的指南和最佳实践。
该Axure原型模板的主要功能包括:
设计标准:确立设计的基本规则,包括布局、间距、对齐等。
流程设计:详细规划用户操作流程,确保逻辑清晰和用户友好。
应用标准:定义不同应用场景下的设计标准,保持一致性。
字体规范:规定字体的使用标准,包括字体大小、颜色和样式。
色调标准:设定主色调和辅助色调,确保视觉效果的协调。
按钮色调标准:为按钮元素定义色彩标准,增强界面的直观性和操作性。
控件使用标准:指导控件的使用方式,包括输入框、下拉菜单等。
设计区域:划分界面设计的不同区域,明确各区域的功能和设计要求。
应用样例:提供设计样例,帮助理解规范的应用。
图标标准:统一图标的风格和使用方式,提升界面的识别度。
body说明:对body标签的使用进行说明,确保页面结构的合理性。
body设计:展示body区域的设计示例,包括内容布局和样式应用。
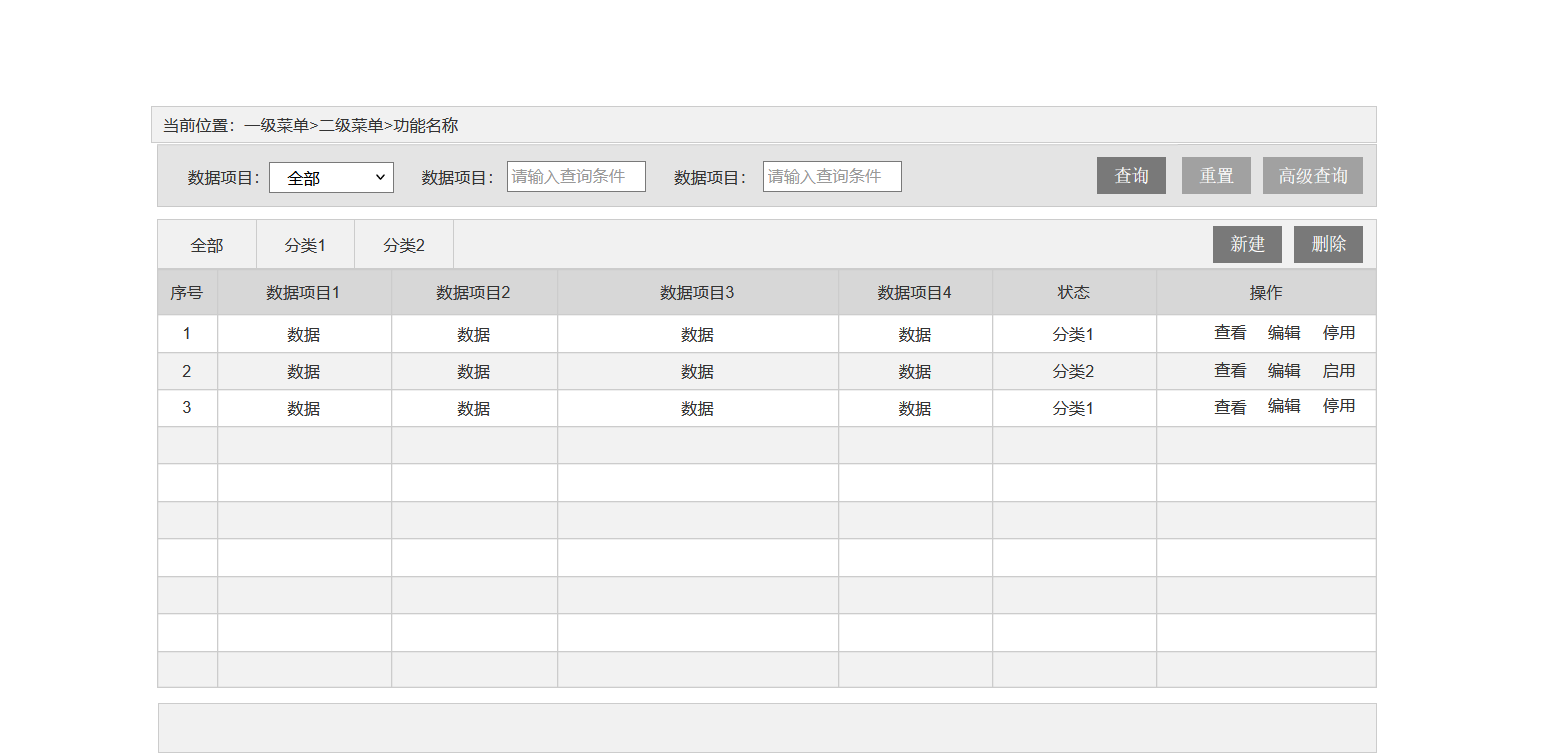
列表模板:提供列表页面的设计模板,包括数据展示和操作功能。
审核功能:设计审核流程和界面,确保信息的准确性和合规性。
覆盖窗口样式:设计模态窗口和弹窗的样式,提升交互体验。
弹窗样式:定义弹窗的设计标准,包括尺寸、位置和动画效果。
选择:设计选择器和下拉菜单的样式,优化用户选择体验。
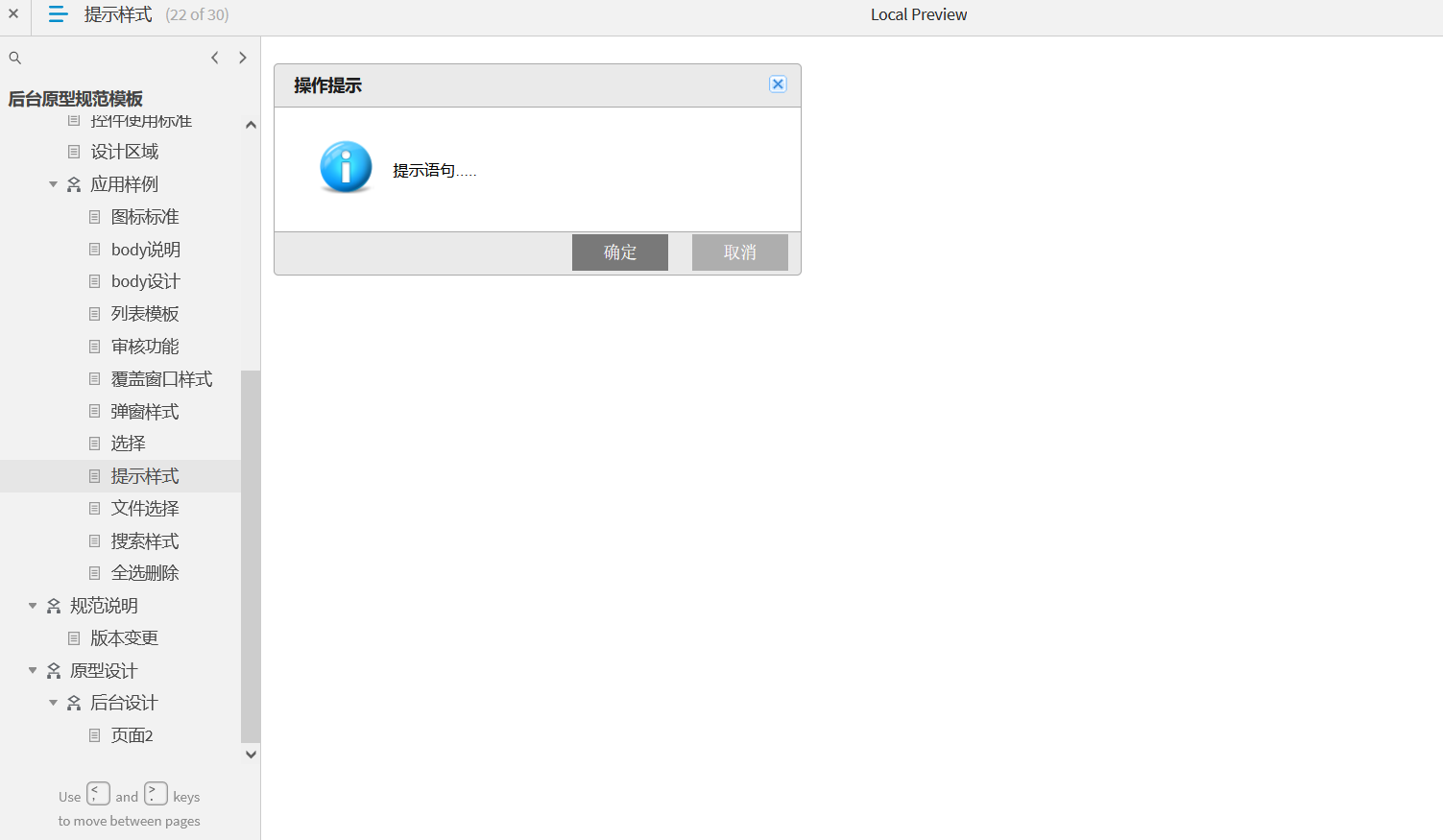
提示样式:规定提示信息的展示方式,包括颜色、图标和文本。
文件选择:设计文件上传和选择的界面,提高文件管理的效率。
搜索样式:定义搜索框和搜索结果的展示方式,增强搜索功能。
全选删除:设计批量操作的功能,如全选和删除,提升操作效率。
规范说明:详细说明设计规范的内容和重要性。
版本变更:记录原型模板的版本更新历史,便于追踪变更。
原型设计:展示后台原型设计的全过程,包括布局、组件和交互。
后台设计:针对后台系统的特点,提供专门的设计指南和建议。
具体目录为——
后台原型规范模板 参考 Page 1 Page 2 Page 3 设计标准 流程设计 流程设计 应用标准 字体规范 色调标准 按钮色调标准 控件使用标准 设计区域 应用样例 图标标准 body说明 body设计 列表模板 审核功能 覆盖窗口样式 弹窗样式 选择 提示样式 文件选择 搜索样式 全选删除 规范说明 版本变更 原型设计 后台设计 页面2
展示为部分截图,详情请下载后编辑查看——







评论(0)