接下来我们将探讨一个虚拟货币交易平台的网站和App设计。这个平台为用户在数字货币领域进行交易和管理提供了全面的服务。
介绍_交易平台页面为新用户提供了平台的概览,包括产品简介、产品背景知识、团队人员和产品需求。这些信息有助于用户了解平台的定位、背景和团队实力。
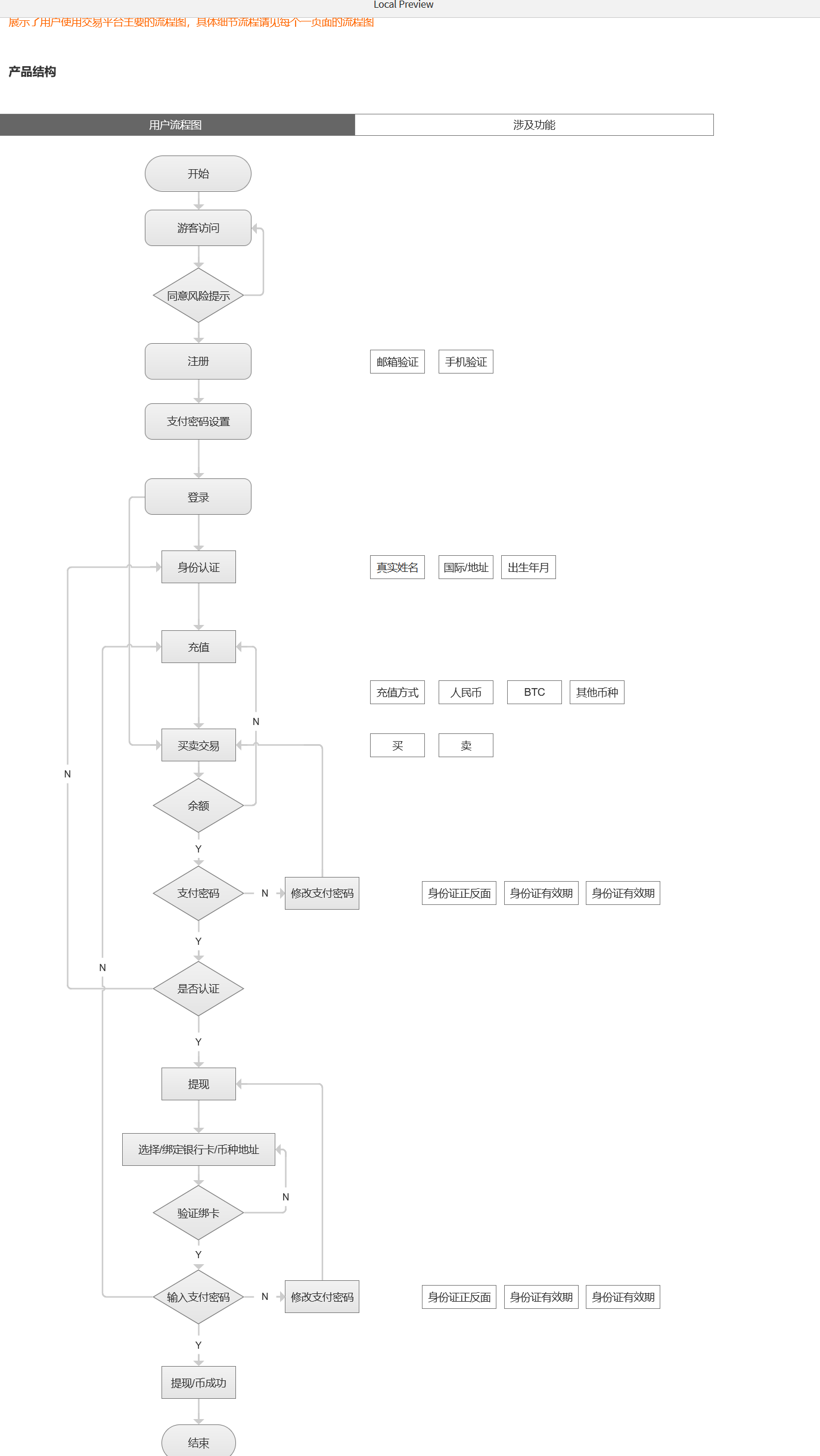
修订历史和流程架构页面记录了产品的发展和结构设计,而信息架构和任务流程图则提供了用户在使用平台时的导航和操作流程。
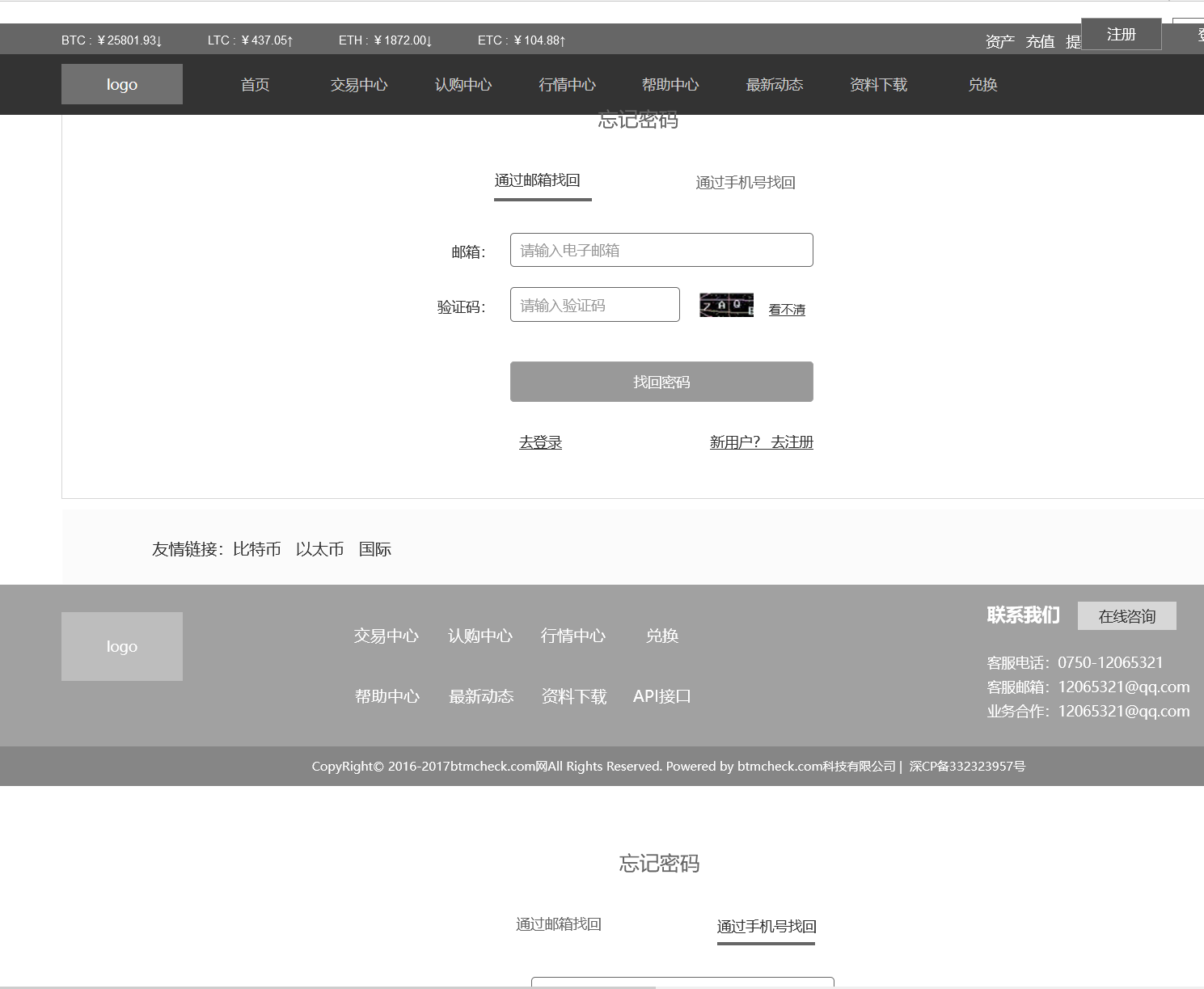
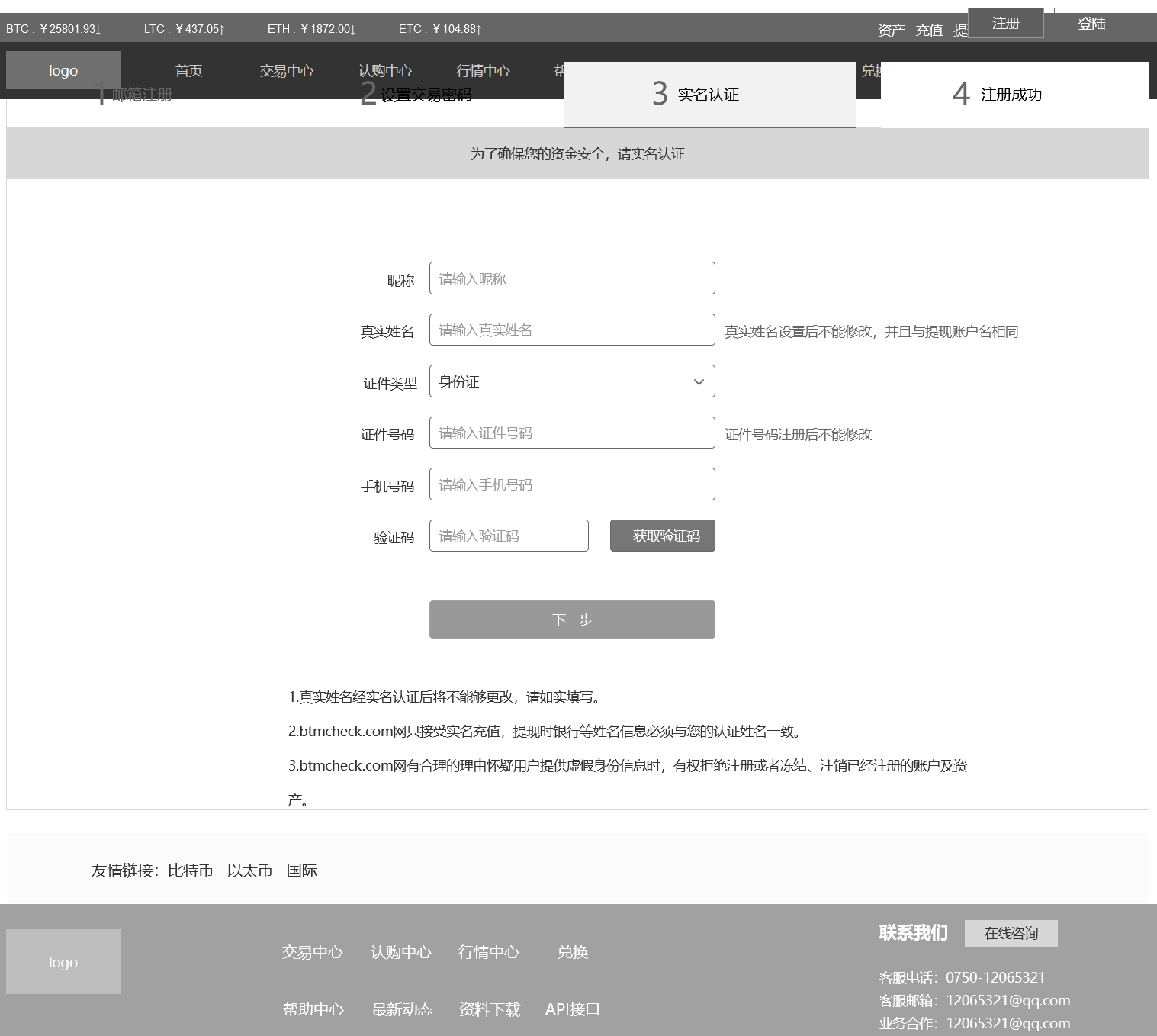
Web网站部分包括了用户注册和登录的流程,如注册登录、登陆、忘记密码和注册等。用户在注册过程中需要设置交易密码并完成实名认证,最终到达注册成功页面。
首页提供了交易平台的入口,包括交易中心、认购中心、行情中心和帮助中心等关键功能区域。用户可以查看最新动态和进行资料下载,如新币上线申请。
交易中心页面允许用户进行货币交易,如NEO对CNY交易,并查看NEO币详情。认购中心和行情中心提供了市场信息和交易机会。
帮助中心提供了用户在使用平台过程中可能需要的帮助信息,包括最新动态详情、资料下载和兑换流程。
我的账户页面是用户的个人中心,包括账户资产、财务日志和人民币充值等功能。用户可以进行充币、提币、人民币提现等操作,并管理委托和众筹。
安全设置允许用户修改密码,包括登录密码和交易密码,并可以重置交易密码。此外,用户还可以邀请好友和查看系统消息。
H5手机端提供了移动端用户的登录、注册和交易功能,包括交易中心、公告、K线图和我的账户等。
设置页面允许用户进行实名认证、修改密码和其他个人设置。
在样式/布局部分,平台提供了一套设计规范,包括Layout布局、element元素、Nav导航、Breadcrumb面包屑、Pagination分页等,确保了用户界面的一致性和易用性。
Control控件部分包括了color/font颜色/字体、button按钮、radio/checkbox单选/多选等,这些都是构建用户界面的基本元素。
Notice通知和feedback反馈机制允许平台与用户进行有效沟通。Component组件部分则提供了Tabs选项卡、time/date时间/日期、Chart图表等高级组件,增强了平台的功能。
Form表单、Table表格和footer底部等页面元素为用户提供了填写信息和管理数据的界面。
具体目录为——
虚拟货币交易平台网站Web&App 介绍_交易平台 产品简介 产品背景知识 团队人员 产品需求 修订历史 流程架构 信息架构 任务流程图 Web网站 注册登录 登陆 忘记密码 注册 注册-设置交易密码 注册-实名认证 注册-注册成功 首页 交易中心 NEO对CNY交易 NEO币详情 认购中心 认购详情 行情中心 帮助中心 最新动态 最新动态详情 资料下载 资料下载-新币上线申请 兑换 兑换-确认 兑换-兑换 我的账户 账户资产 充币 提币 财务日志 人民币充值-人工充值 绑定银行卡 人民币充值-快速充值 人民币提现 委托管理 我的成交 我的众筹 个人资料 安全设置 修改密码-登录密码 修改密码-交易密码 修改密码-交易密码 -重置交易密码 邀请好友 系统消息 系统消息详情 H5手机端 登录 忘记密码 注册 注册-设置交易密码 交易中心 公告 公告详情 NEO对CNY交易 K线图 我的账户 充值人民币 提现人民币 充币 提币 设置 实名认证 修改登录密码 修改交易密码 重置交易密码 帮助中心 账户问题 新用户注册 图标 规范 全局说明 标注 指针标号 项目标号 手势&操作 样式/布局 Layout 布局 element 元素 Nav 导航 NavMenu 导航菜单 Breadcrumb 面包屑 Pagination 分页 steps 步骤条 Control 控件 color/font 颜色/字体 button 按钮 radio/checkbox 单选/多选 image/icon 图片/图标 input 输入框 dropdown 下拉菜单 select 选择器 Notice 通知 tag/tooltip 标签/信息提示 feedback 反馈 Popover 弹出框 empty 空状态 Loading 加载 Component 组件 Tabs 选项卡 time/date 时间/日期 personal 个人中心 search 搜索 Table 表格 Chart 图表 footer 底部 Form 表单
展示为部分截图,详情请下载后编辑查看——






评论(0)