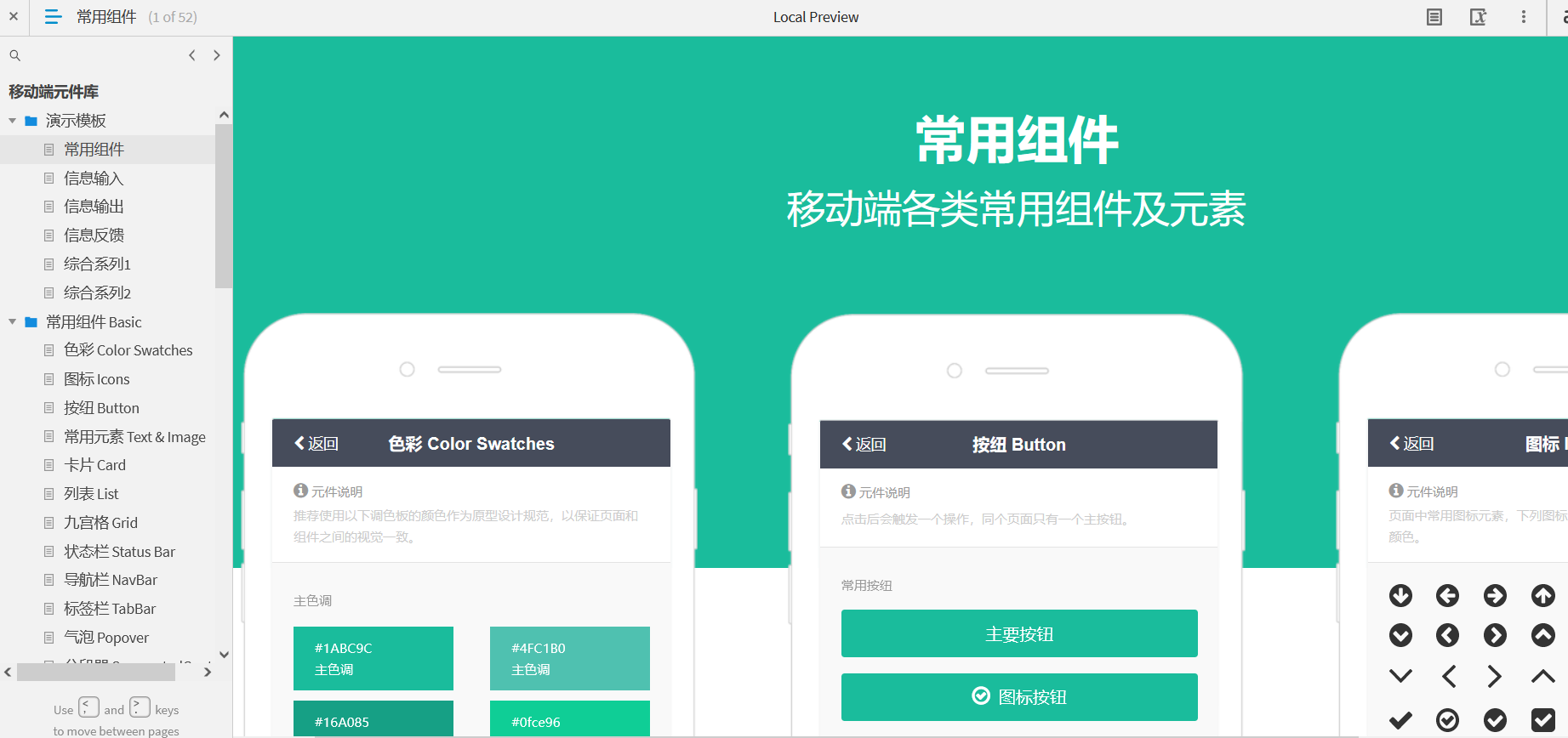
移动端元件库是为移动应用开发提供标准化、可复用界面元素的集合。这些元件库通常包括一系列设计精美的UI组件,以满足开发者在构建应用程序时的需求。以下是一些核心组件的功能简介:
常用组件:
Basic:基础组件,提供应用的基本视觉和交互框架。
色彩 Color Swatches:预定义的色彩方案,帮助保持应用内颜色的一致性。
图标 Icons:一系列的图标,用于增强用户界面的直观性和美观性。
信息输入 Data Entry:
复选框 Checkbox:允许用户从一组选项中选择多个选项。
单选框 Radio:用于在一组选项中选择单个选项。
文本输入 InputItem:用于收集用户的文本输入。
多行输入 TextareaItem:适用于需要用户输入多行文本的场合。
信息输出 Data Display:
手风琴 Accordion:可折叠的内容面板,用于节省空间并组织信息层次。
徽标数 Badge:用于显示未读消息数量或提醒。
走马灯 Carousel:循环展示一系列图片或内容的组件。
信息反馈 Feedback:
吐司提示 Toast:在屏幕底部或顶部弹出的短暂提示信息。
模态框 Modal:弹出一个窗口,要求用户进行操作或提供信息。
进度条 Progress:显示操作进度的组件。
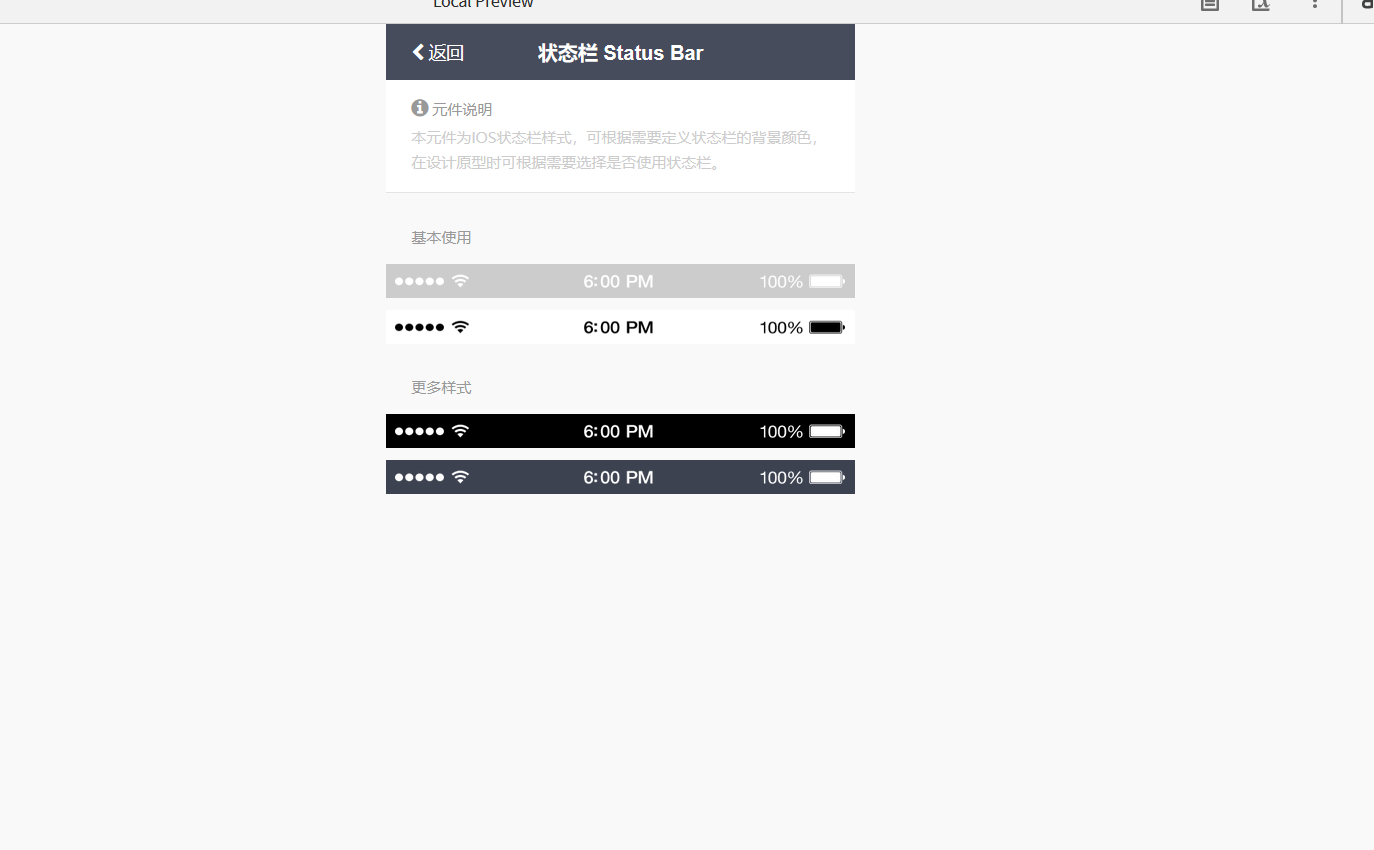
导航组件:
状态栏 Status Bar:显示设备状态信息,如电池、信号等。
导航栏 NavBar:提供导航功能的顶部栏。
标签栏 TabBar:在应用底部显示,用于在不同视图或功能间切换。
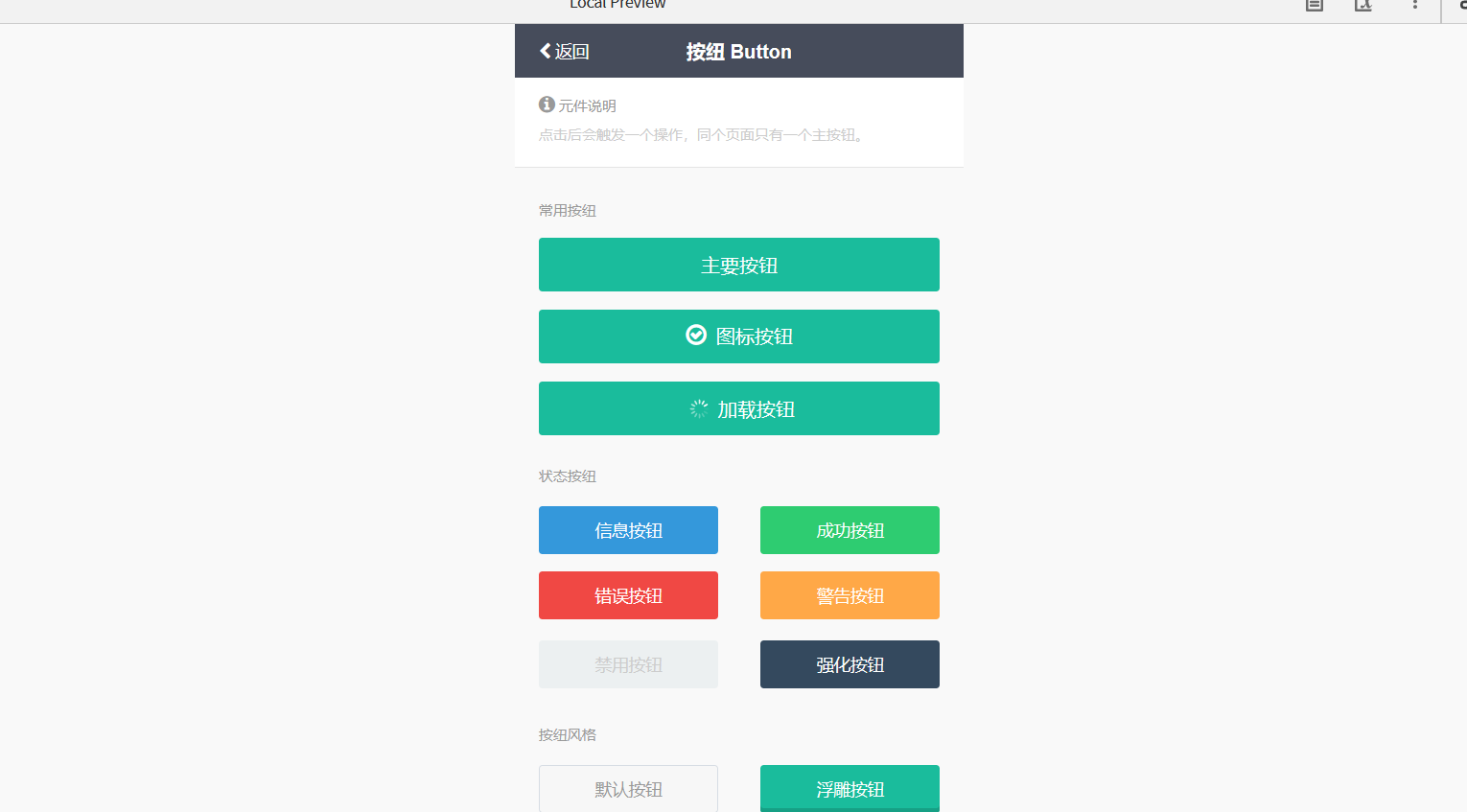
交互组件:
按钮 Button:用户可以点击的控件,用于执行操作。
卡片 Card:展示有组织的内容集合,如图片、文字等。
列表 List:以垂直列表的形式展示一系列数据项。
具体目录为——
移动端元件库 演示模板 常用组件 信息输入 信息输出 信息反馈 综合系列1 综合系列2 常用组件 Basic 色彩 Color Swatches 图标 Icons 按纽 Button 常用元素 Text & Image 卡片 Card 列表 List 九宫格 Grid 状态栏 Status Bar 导航栏 NavBar 标签栏 TabBar 气泡 Popover 分段器 SegmentedControl 标签页 Tabs 菜单 Menu 侧栏 Sidebar 抽屉 Drawer 分页器 Pagination 信息输入 Data Entry 复选框 Checkbox 单选框 Radio 文本输入 InputItem 多行输入 TextareaItem 图片选择器 ImagePicker 滑动开关 Switch 滑动选择条 Slider 范围选择条 Range 日期选择器 DatePicker 常用选择器 Picker 步进器 Stepper 搜索栏 SearchBar 信息输出 Data Display 手风琴 Accordion 徽标数 Badge 标签 Tag 走马灯 Carousel 步骤条 Steps 时间轴 Timeline 通知栏 NoticeBar 提示条 Alert 结果页 Result 异常页 Exception 表格 Table 信息反馈 Feedback 吐司提示 Toast 模态框 Modal 动作面板 ActionSheet 弹出层 Popup 进度条 Progress 加载状态 Spin
展示为部分截图,详情请下载后编辑查看——






评论(0)